何かおすすめのプラグインを教えていただけないでしょうか(*^^*)

本日は、tinymce advancedの使い方についてお伝えします!!
目次
想定読者
tinymce advancedの導入を検討している人
ブログの記事を華やかにしたい人
フォントサイズなどを調整したい人
この記事を読むとどうなるの??
tinymce advancedのインストール方法、設定方法を理解することができ、
見栄えに富んだ記事を作成することができるようになります(*^^*)
結論
装飾系プラグインを導入したい人は、tinymce advancedを導入しましょう!
作業時間は約20分程度で完了します!
tinymce advancedとは
ビジュアルエディタの機能を拡張するプラグインのことです。
つまり、装飾系のプラグインなので、導入することで、記事を華やかにすることができるのです。
tinymce advancedのインストール方法
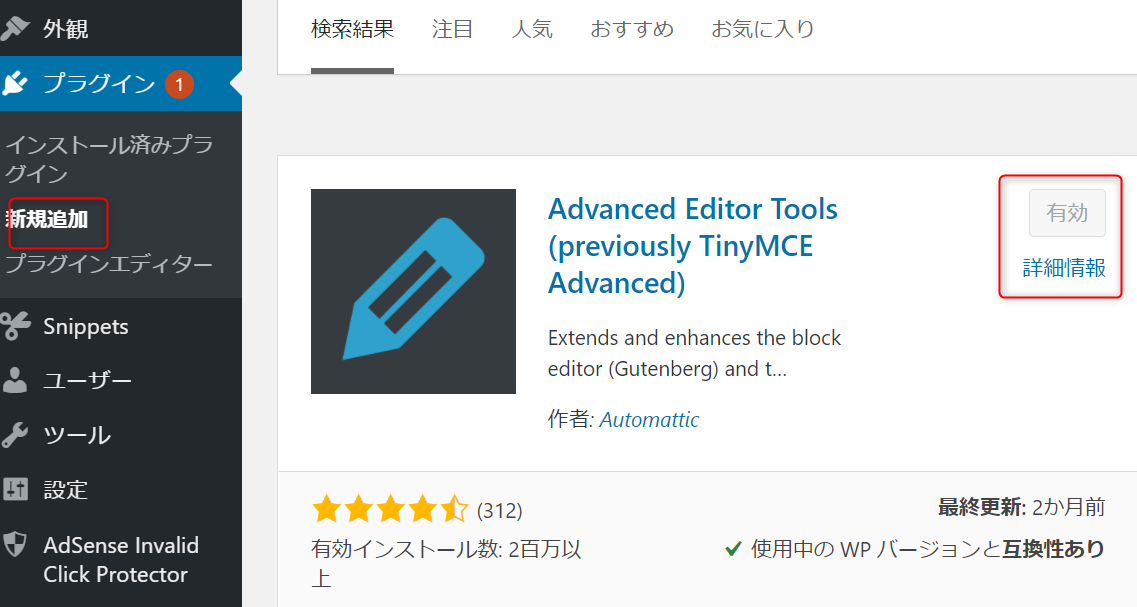
①プラグイン→新規追加→tinymce advancedを検索→インストールを押下

tinymce advancedの設定方法
用語解説
| 段落 | 見出しタグを設定する際に使用します。 |
| 太字 | 文字を太字にする際に使用します。 |
| フォントサイズ | 文字サイズを変更する際に使用します。 |
| テキスト色 | 文字色を変更する際に使用します。 |
| イタリック | 文字をイタリック体に変更する際に使用します。 |
| 下線 | 文字に下線を引く際に使用します。 |
| 左寄せ | 文字を左寄せする際に使用します。 |
| 中央寄せ | 文字を中央寄せする際に使用します。 |
| 右寄せ | 文字を右寄せする際に使用します。 |
| 「続きを読む」タグを挿入 | moreタグを挿入する際に使用します。 |
| 番号なしリスト | リストタグを挿入する際に使用します。 |
| 番号付きリスト | ナンバータグを挿入する際に使用します。 |
| 引用 | 引用タグを挿入する際に使用します。 |
| インデントを減らす | インデントを減らす際に使用します。 |
| インデントを増やす | インデントを増やす際に使用します。 |
| リンクの挿入/編集 | 文字にリンクを挿入する際に使用します。 |
| リンクの削除 | 文字のリンクを削除する際に使用します。 |
| テーブル(表) | テーブルタグを挿入する際に使用します。 |
| 画像の挿入/編集 | 画像を挿入及び編集する際に使用します。 |
| メディアの挿入/編集 | 動画を挿入及び編集する際に使用します。 |

各画面を見て、わからない用語に出会ったときは、
用語解説を参照していただけると嬉しいです(*^^*)
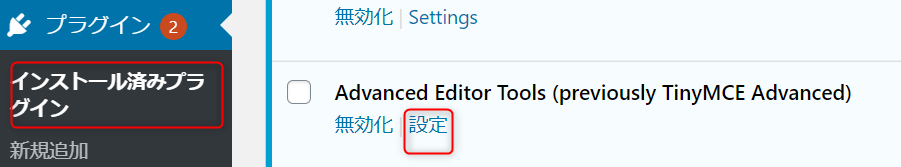
①プラグイン→インストール済みプラグイン→tinymce advancedの設定を押下

②初期設定のままで大丈夫です(*^^*)
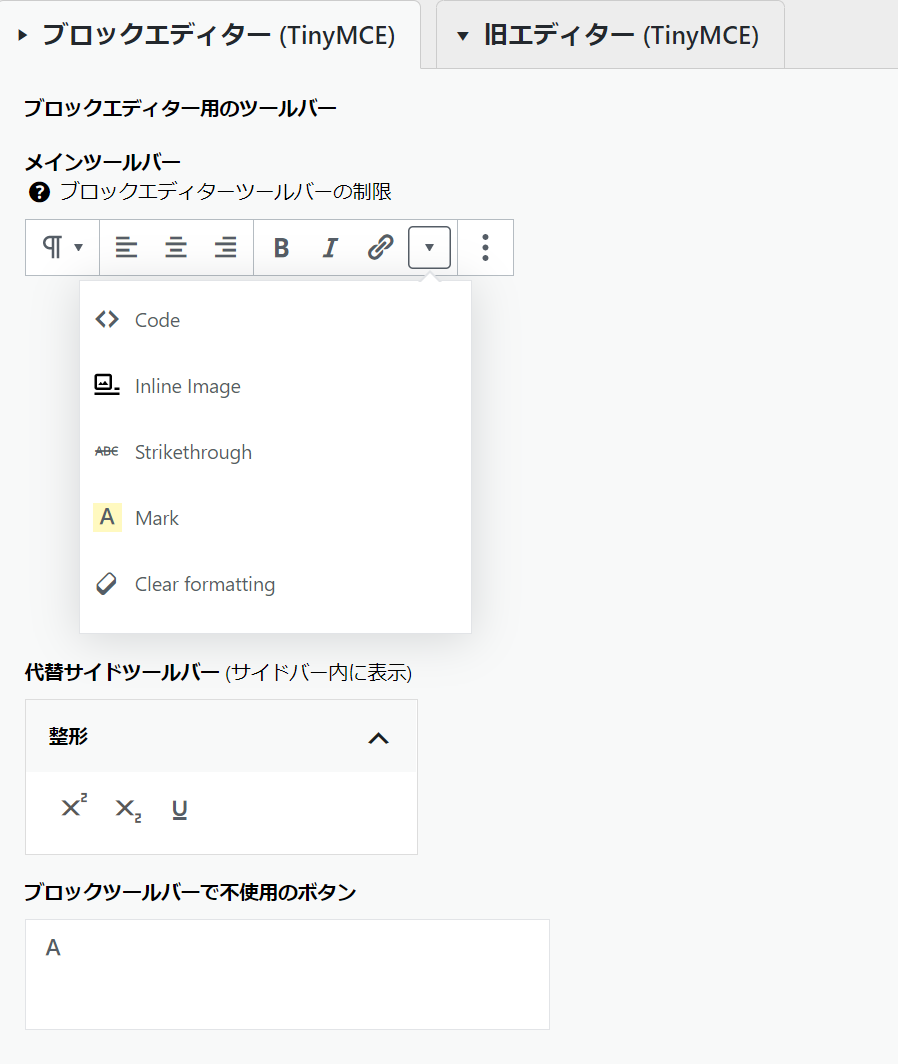
ブロックエディター用のツールバー

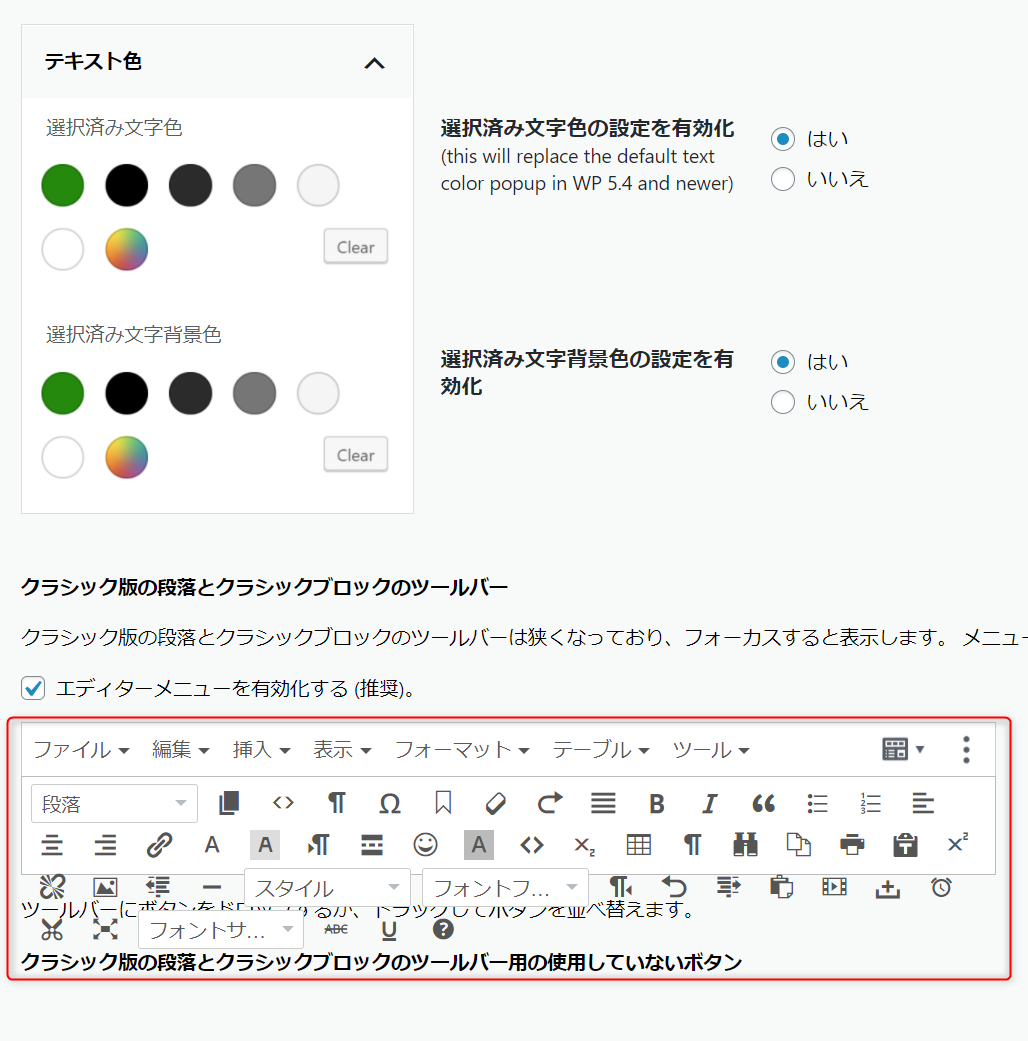
③赤枠で囲った箇所では、使用するボタンを編集することができます。
新たにボタンを追加したい場合は、「クラシック版の段落とクラシックブロックのツールバー用の使用していないボタン」内にあるボタンを、「クラシック版の段落とクラシックブロックのツールバー」にドラッグアンドドロップしましょう!!

④下図を参照して設定してみてください(*^^*)
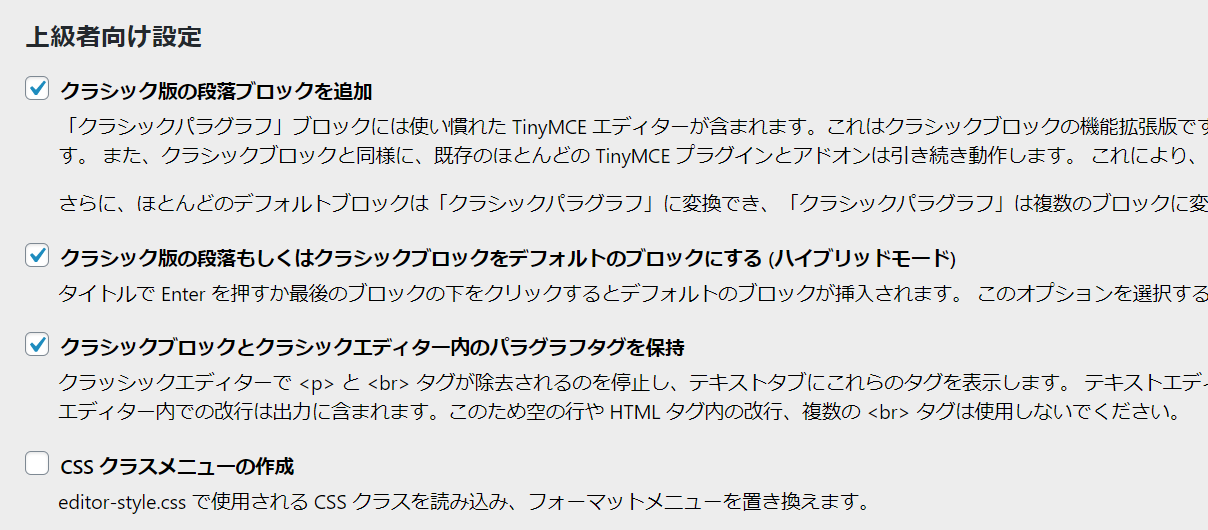
上級者向け設定

⑤下図を参照して設定してみてください!
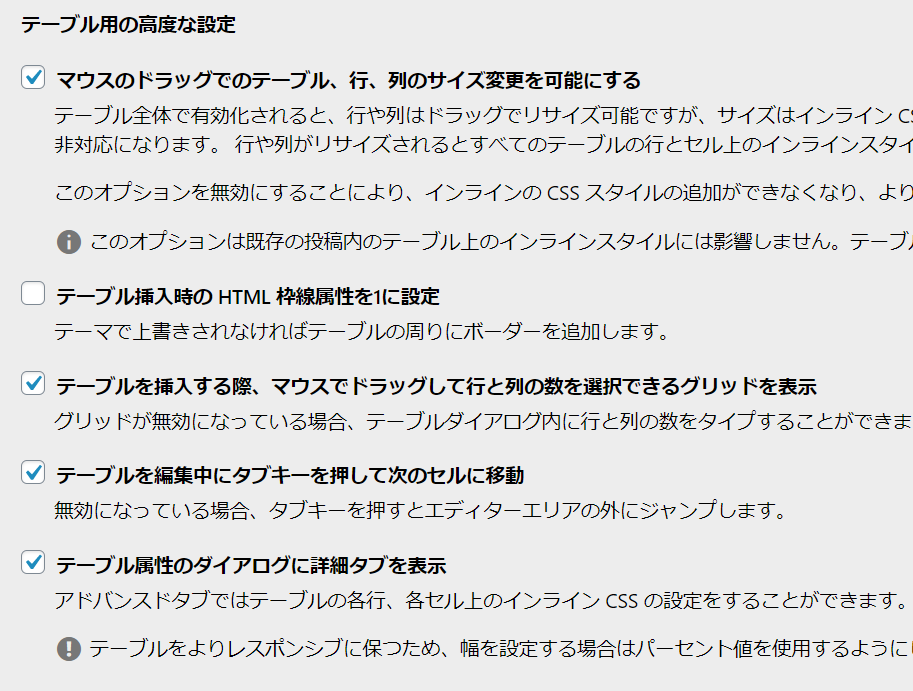
テーブル用の高度な設定

⑥初期設定のままで大丈夫です。
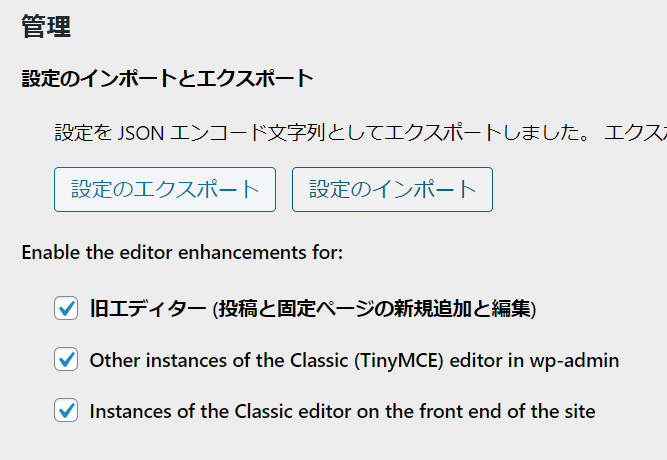
管理
全て設定したら、「変更を保存」を押下しましょう!!

以上で、tinymce advancedの設定は完了となります!!
tinymce advancedの使い方
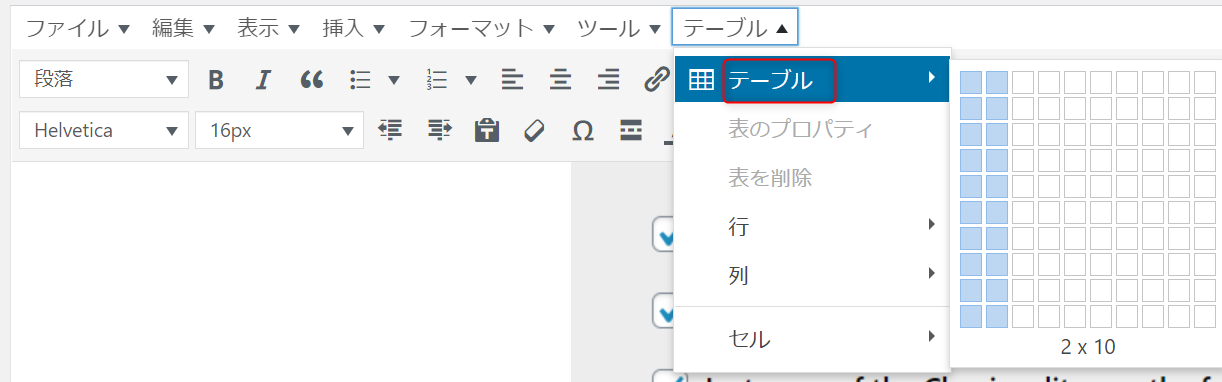
テーブルの挿入方法
ツールバーのテーブル→行列を指定し、記事画面をクリックします。

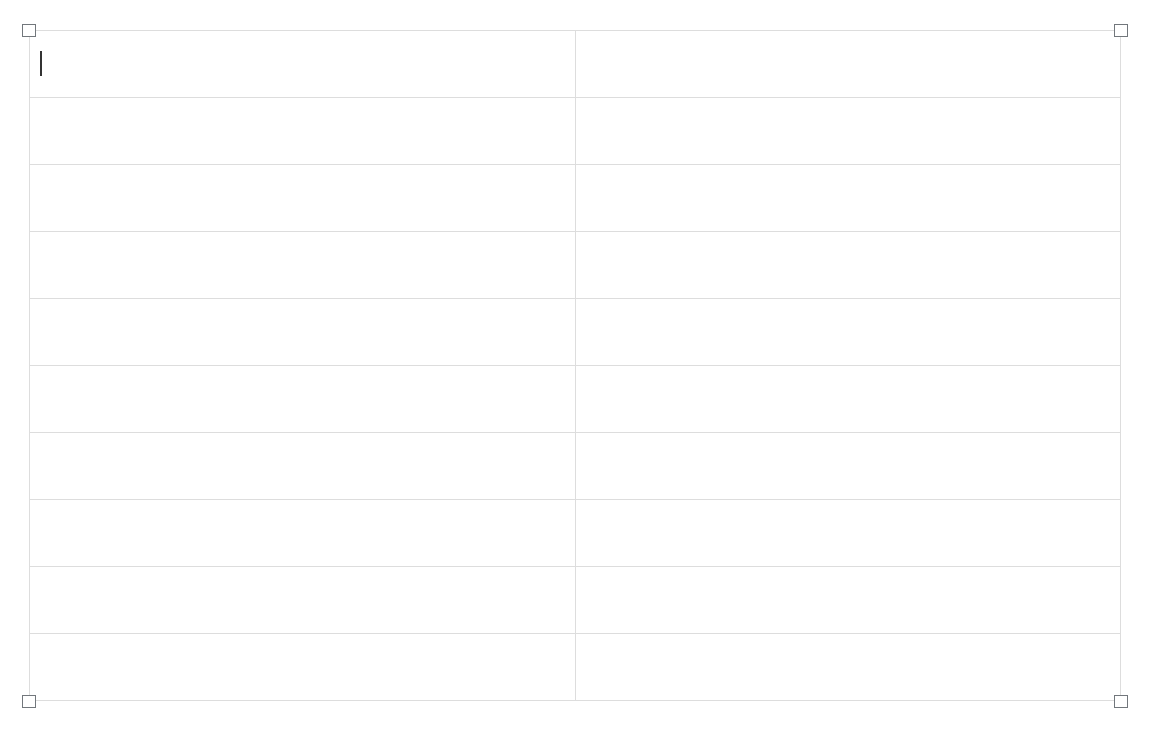
すると、以下のような状態になります(*^^*)

以上でテーブルの挿入は完了です!!
まとめ
本日も投稿をご覧いただきありがとうございます。
装飾系のプラグインを導入する検討されている方は、
是非tinymce advancedを導入してみてください!
一つ導入するだけで、ブログ記事が華やかになること間違いなしです!(^^)!