
たけし
ブログ記事を書いていると、装飾にも興味を持つようになってきました!何か良いプラグインをご紹介いただけないでしょうか(*^^*)

マツケン
かしこまりました!
ブログの装飾も大切ですよね!
本日は、addquicktagの使い方についてお伝えいたします!!
ブログの装飾も大切ですよね!
本日は、addquicktagの使い方についてお伝えいたします!!
想定読者
addquicktagの使い方を理解したい方
ブログに装飾を施した方
この記事を読むとどうなるのか?
addquicktagの使い方を理解し、
ブログに装飾を施すことができます!
addquicktagとは
記事編集を効率的に行うために、HTMLコードを保存できるWordpressプラグインです。
吹き出しや注釈などに用いる囲みなどの装飾は毎日作成をしています。
このプラグインを用いることで日々の作業を効率化することができるのです!!
登録方法
①ワードプレスにログイン
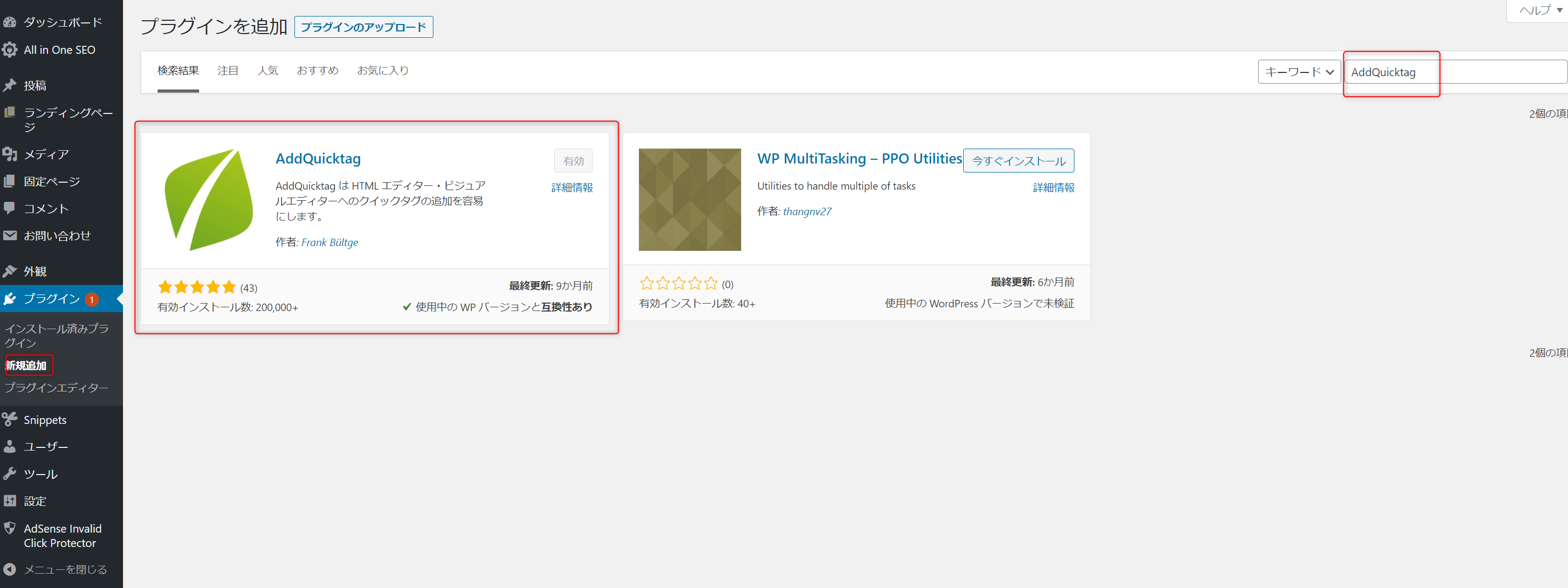
②「プラグイン」→addquicktagを検索→addquicktagをインストール

設定方法
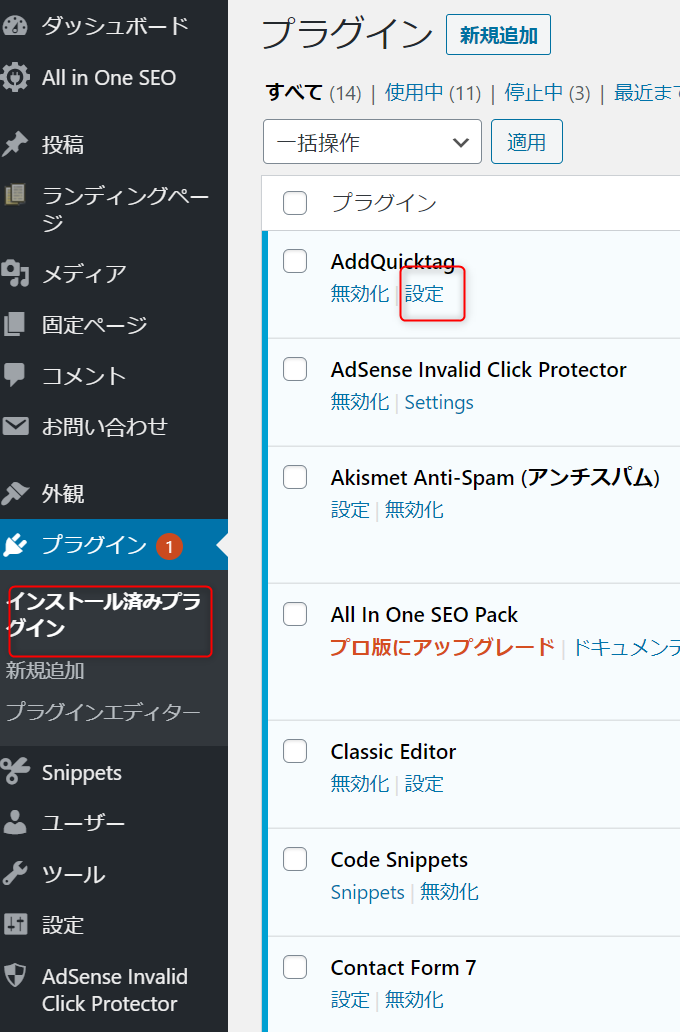
①「プラグイン」→「インストール済みプラグイン」→「AddQuicktag」の「設定」を押下

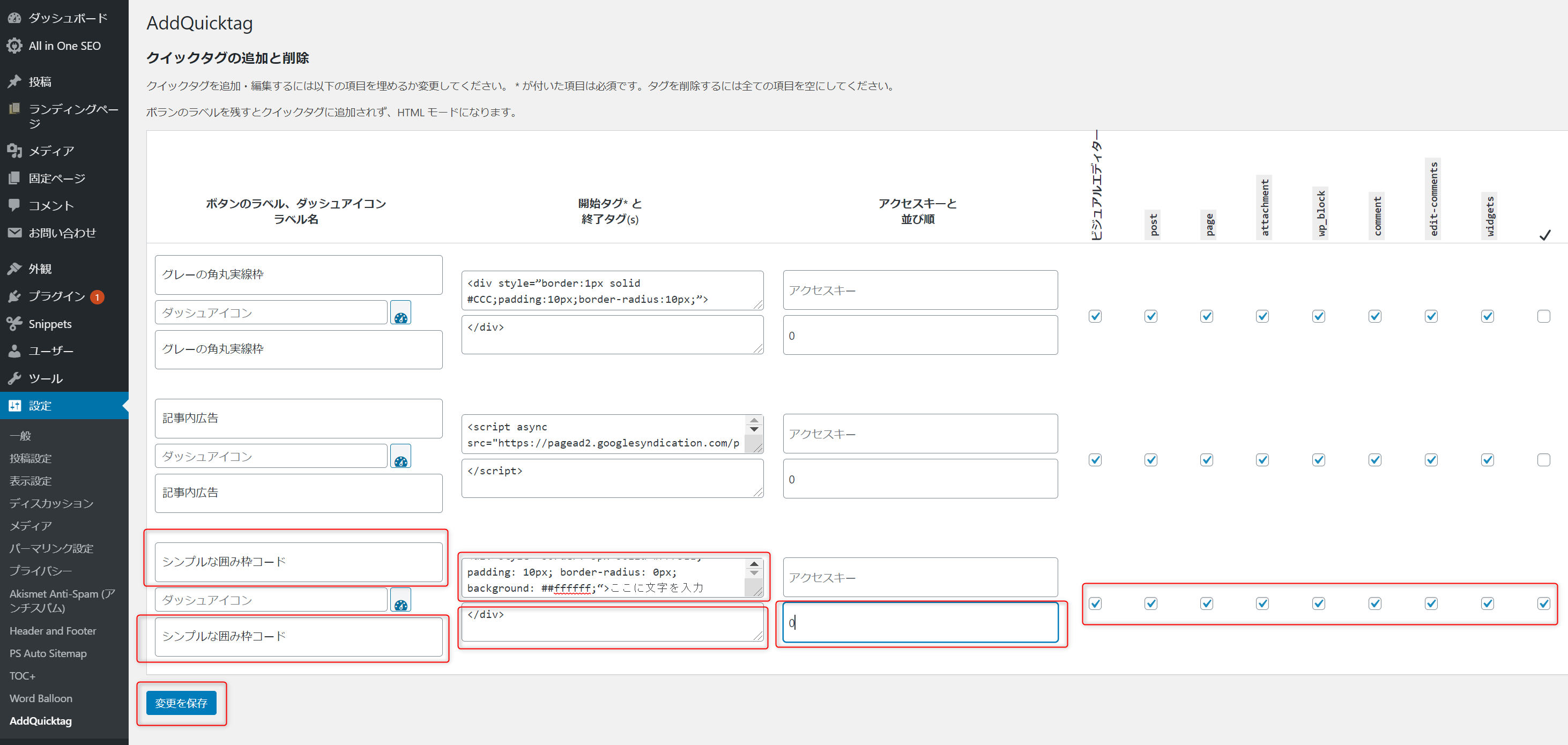
②「ボタン名」「ラベル名」「開始タグ」「終了タグ」の入力と一番右端の「□」を押下し、「☑」にする。

③最後に「変更を保存」を押下
以上で、AddQuicktagの設定は完了となります!
基本的な使い方
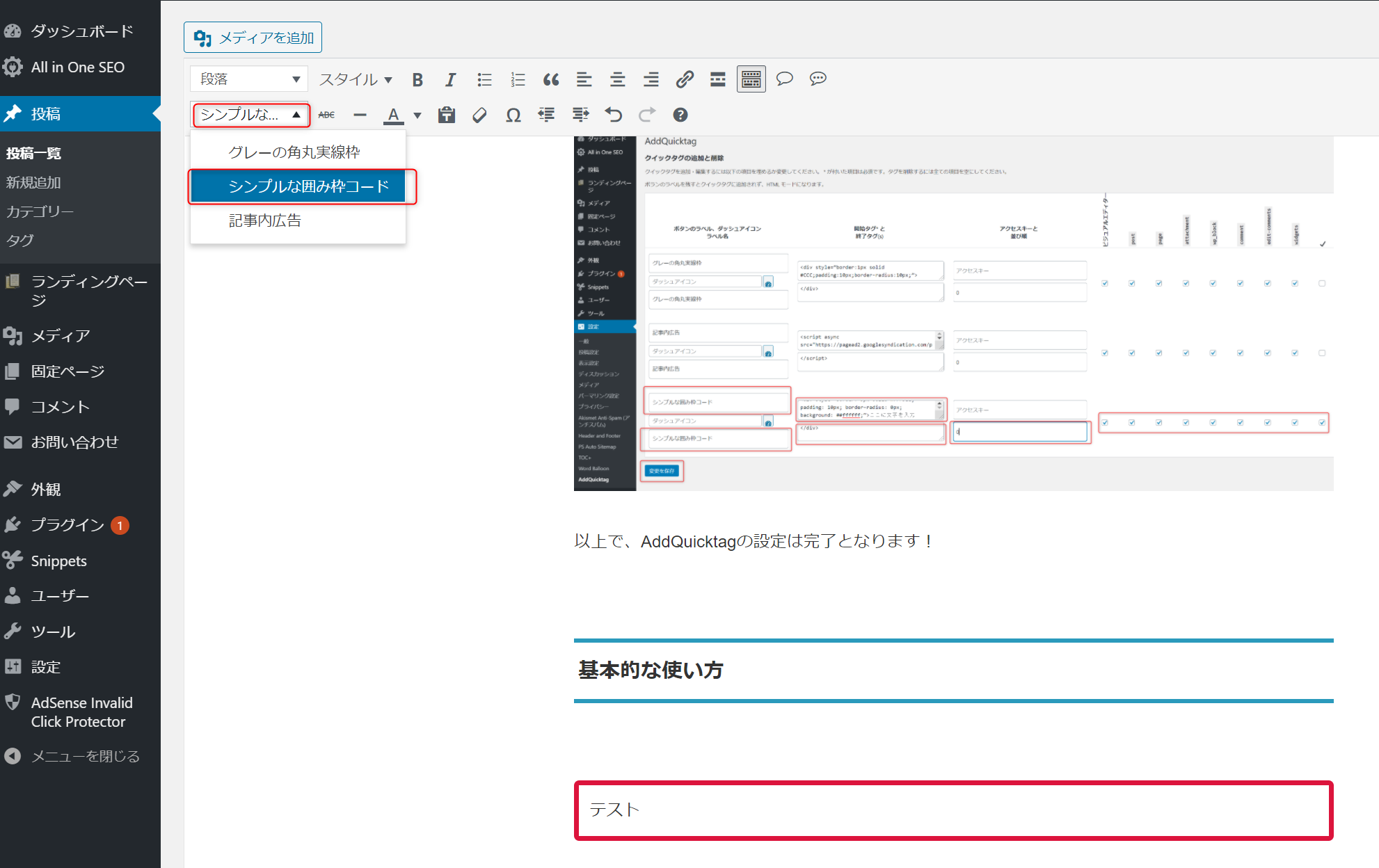
①「段落」の下部のプルダウンを押下し、設定方法の②で入力した「ボタン名」を選択する

②すると、今回は赤囲み線の枠が表示されます。そこに文言を入力することで完了です!!
※赤囲み線以外の装飾を施したい場合は、設定方法②の「開始タグ」「終了タグ」を編集してください!
まとめ
本日も投稿をご覧いただきありがとうございます(*^^*)
addquicktagの使い方に疑問を持たれる方は上記をご参照いただけますと幸いです(*^^*)
関連サイト
