

いざ設定しようと思うと、どこで設定すればよいのか分からずやり過ごす…なんてことになりかねません!!
かしこまりました!
本日は行間の設定方法をお伝えします!
想定読者
ブログの文章を見やすくしたい人
読者に見やすいブログ記事を作成したい人
結論
行間を設定することで、読者に見やすい記事に改善することができます。
そして、改善に係る時間も10分程度で完了します(*^^*)
ブロガーの方の記事を見て、
自分の記事と何かが異なるなぁと感じたら、
是非行間の設定を変えてみるようにしましょう!!
ブログの行間を適切に設定するとどうなるのか
ブログを書き始めの頃、ほかのブロガーの記事を見ると自分の記事と異なり、
見やすいなぁと感じることはありませんか?
それは行間の設定の影響かもしれないのです(*^^*)
適切な行間の有無は記事の見栄えに対して効果を発揮します。
つまり、適切に行間を設定することで、読者に見やすい記事へと発展させることができるのです!!
ブログの良い行間の例
見やすい行間と見づらい行間の例は以下になります。
行間次第で、同じ内容でも見栄えに差ができることがわかりますよね!!
ブログ初心者で、行間を意識していない場合、大半の人は見づらい行間になっているのではないでしょうか。
是非、この記事を読んだ後から、行間に意識を向けていただけると嬉しいです(*^^*)
【見やすい行間】
てすと
てすと
てすと
【見づらい行間】
てすと
てすと
それでは、行間の設定方法を以下に記載します!!
ブログの行間の設定手順
①ワードプレス管理画面にログイン
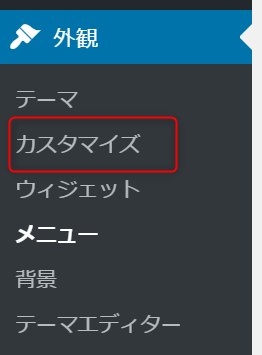
②外観→カスタマイズ

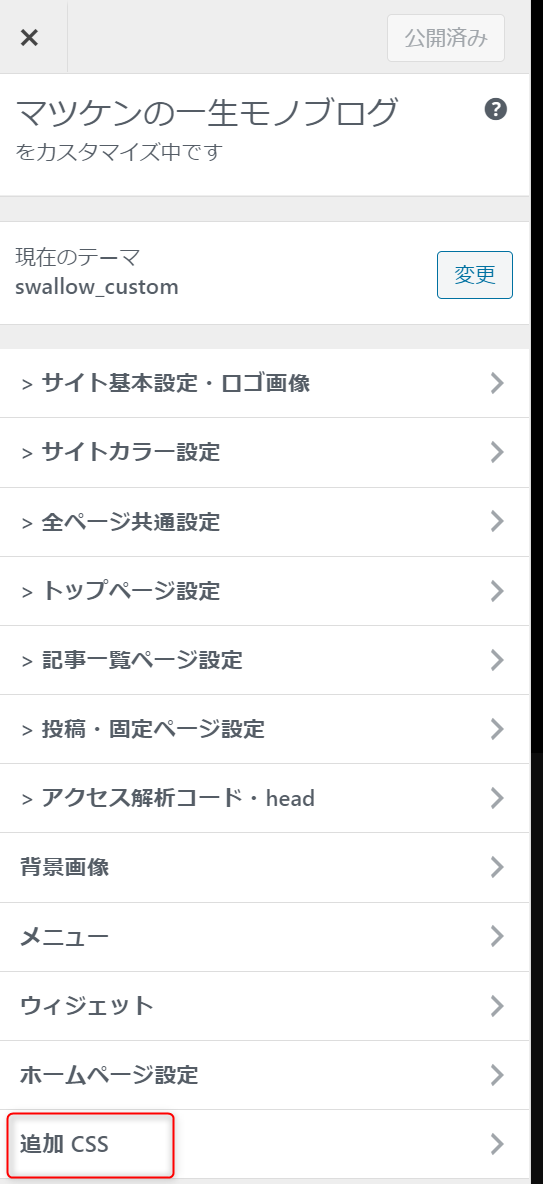
③「追加CSS]を押下

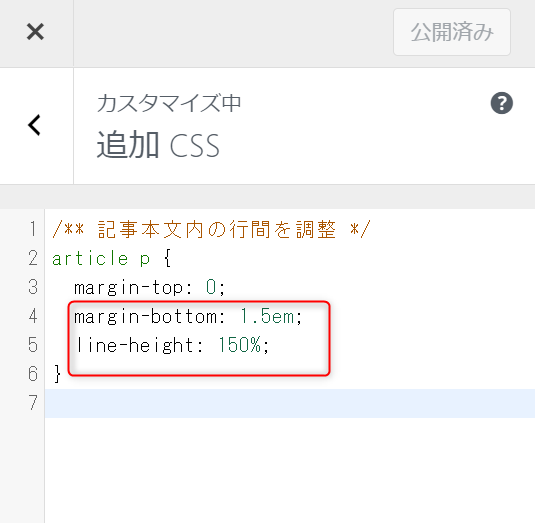
④以下のコードを記載します。
※●●には1.0~2.0の数字 〇〇には150~200の数字を入れることがおすすめです!(^^)!

参考サイト
https://fukuro-press.com/wordpress-way-to-set-line-spacing/
コードについては、検索すると沢山ヒットするので、自分好みのコードを探していただけると嬉しいです!!
以上で、ワードプレスでの行間の設定は完了となります!
まとめ
本日も投稿をご覧いただきありがとうございます(*^^*)
少しでも読者に見やすい記事を作成したい!という方は、
是非行間を調整していただけると嬉しいです!
