

サイトマップは必要ですものね!
本日はPS Auto Sitemap の使い方についてお伝えします!
目次
想定読者
PS Auto Sitemapの導入を考えている方
見やすいブログサイトを構築したい方
この記事を読むとどうなるの??
PS Auto Sitemapの設定手順及び使用方法を理解することができます!
PS Auto Sitemapとは
読者に向けて、サイトマップページを自動で作成、更新してくれる便利なプラグインです!!
埋もれてしまう過去記事などを確認する際に便利な機能となっております!
PS Auto SitemapとはXML-sitemapの違いとは?
PS Auto SitemapはHTMLマップといわれるものの一つで、ユーザーの利便性の改善のために活用するツールです。
反面、XMLサイトマップは、SEO対策として、Googleに認識してもらえるように、
クローラーが確認しやすくするためのツールです。
読者の方が、ブログサイトでみるサイトマップは、
このHTMLマップとよばれるものになります!
PS Auto Sitemapのインストール方法
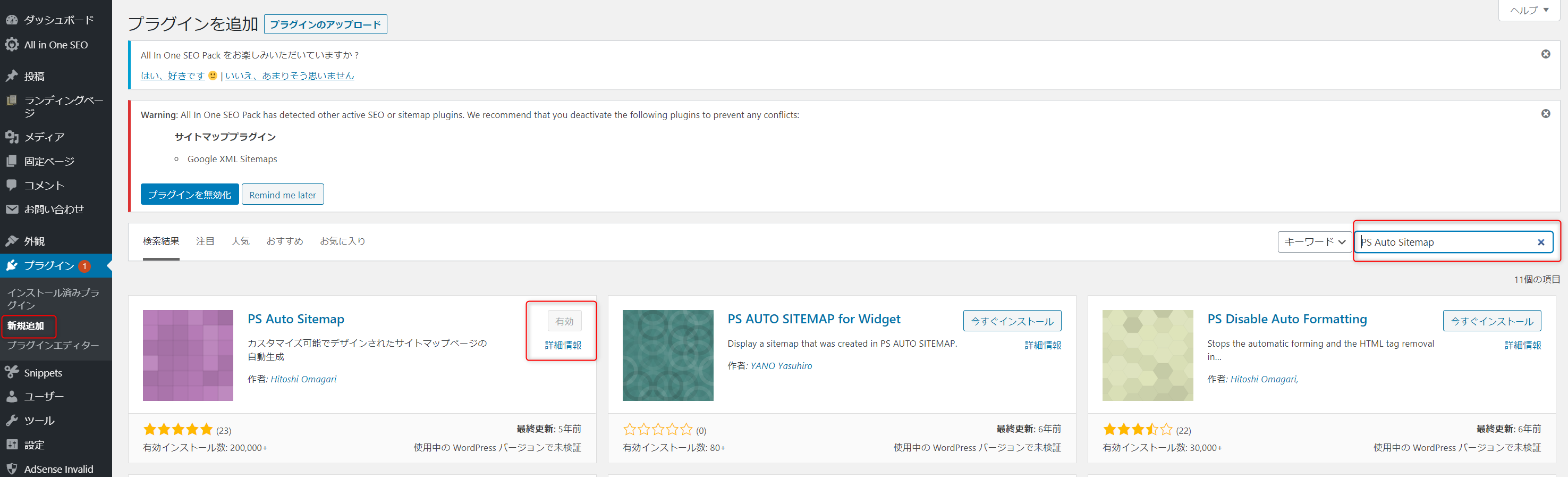
①プラグイン→新規追加→PS Auto Sitemapを検索→インストールを押下

以上でPS Auto Sitemapのインストールは完了です!
PS Auto Sitemapの設定方法
固定ページの作成
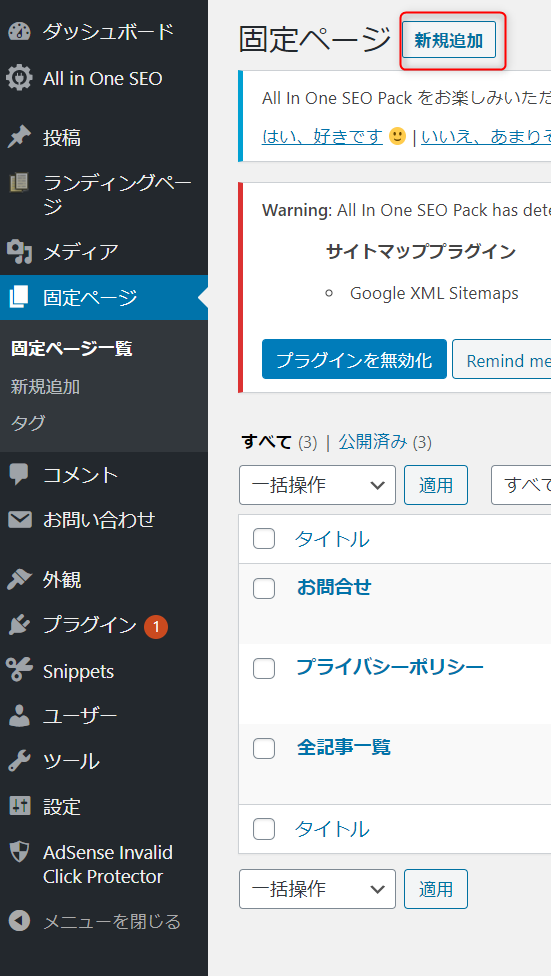
①固定ページ→新規追加

パーマリンクの編集
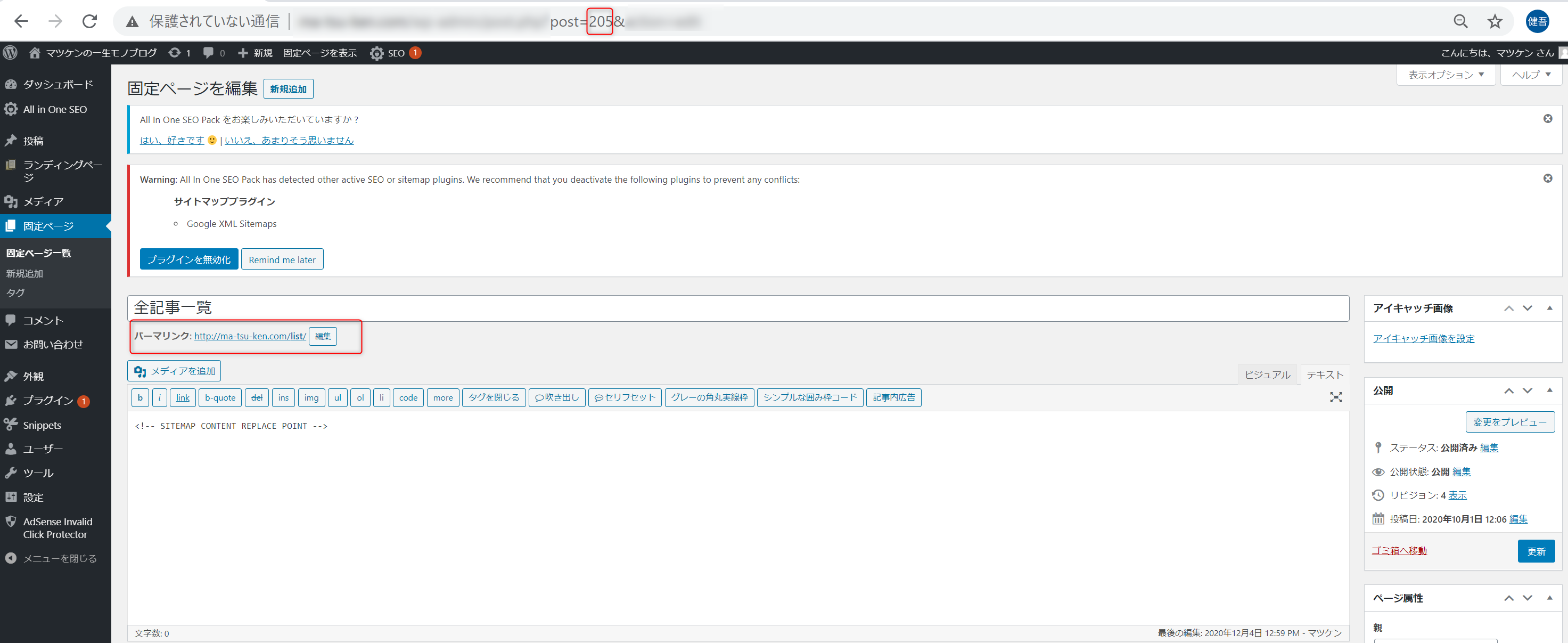
②固定ページの作成①の続き
赤枠で囲った箇所の「編集」を押下→任意のパーマリンクを設定する
記事番号をコピーする ※URL上のpost=●●の数字

PS Auto Sitemapの設定
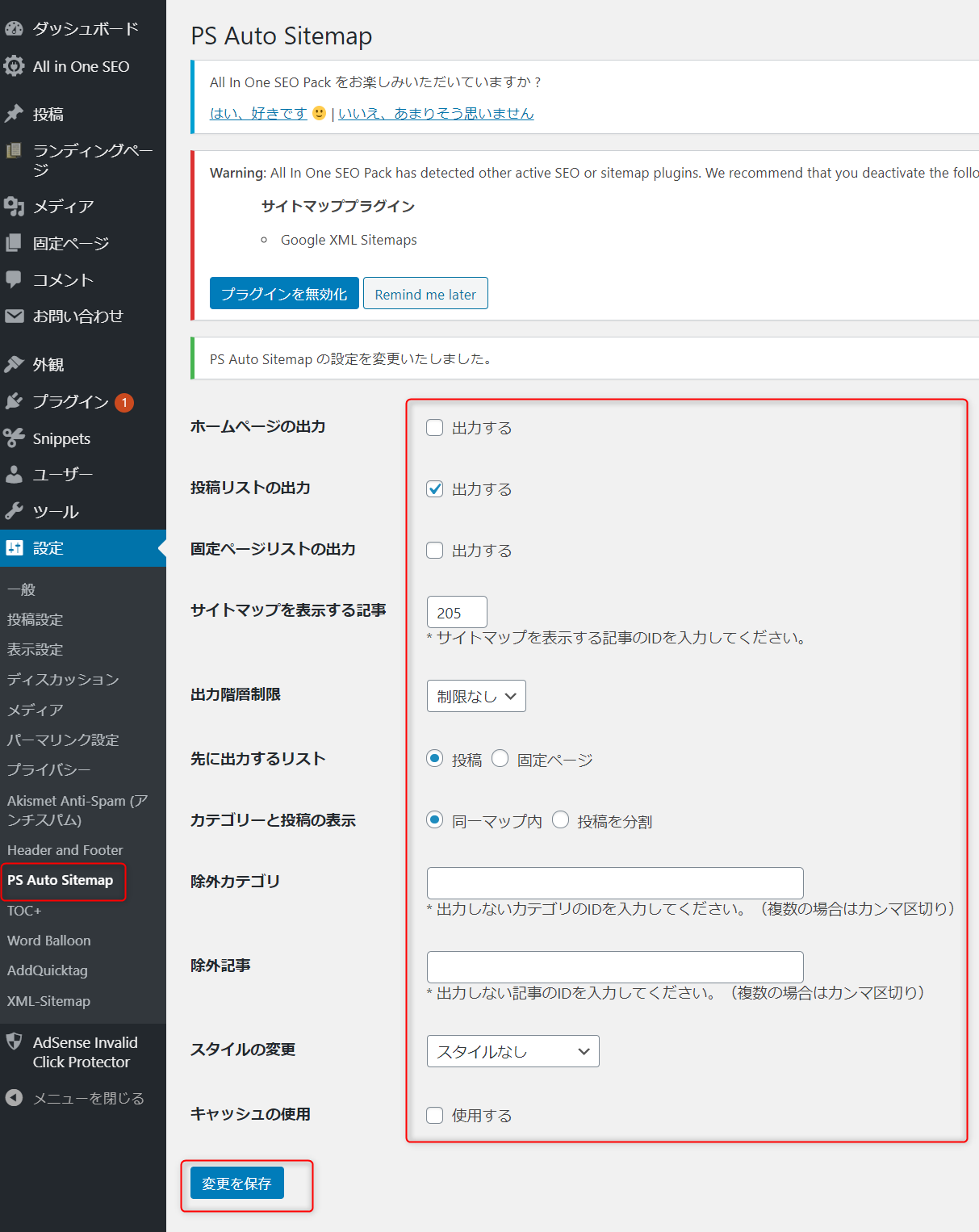
①設定→PS Auto Sitemap
下図を参考に設定をする。
サイトマップを表示する記事の番号については、パーマリンクの編集でコピーした記事番号を入力する。

ホームページの出力
サイトマップ内にサイトのマップを表示させるか否かの設定
投稿リストの出力
サイトマップに投稿ページを表示させるか否かの設定
固定ページリストの出力
サイトマップに固定ページを表示させるか否かの設定
サイトマップを表示する記事
サイトマップを表示する記事を特定する設定
出力階層制限
サイトマップに表示する階層を定める設定
先に出力するリスト
投稿ページと固定ページを表示させる場合で、
どちらを上位表示させるかの設定
カテゴリーと投稿の表示
同一マップ内→全記事が1ページに集約される。
投稿を分割→カテゴリーが表示され、クリックすると、カテゴリー内の全記事を確認できる。
除外カテゴリ
サイトマップに表示させないカテゴリーがあれば設定する。
除外記事
サイトマップに表示させない記事があれば設定する。
スタイルの変更
サイトマップのデザインを設定する。
キャッシュの使用
キャッシュを処理するプラグインを使用している場合は、
チェックを外す必要がある。
以上で、PS Auto Sitemapの設定は完了となります!
PS Auto Sitemapの使い方について
設定したPS Auto Sitemapをブログサイト上で表示させる手順を紹介します!
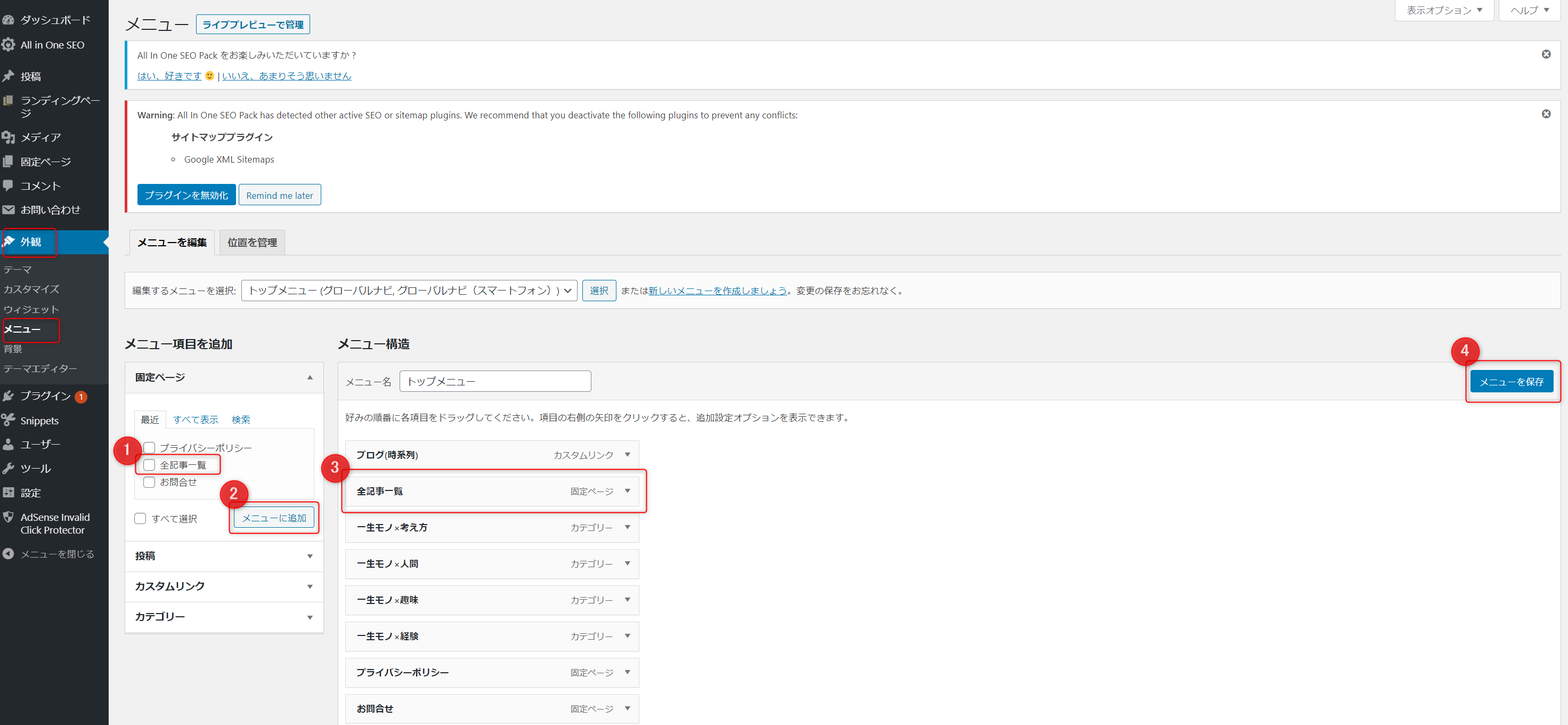
①外観→メニュー
②固定ページ欄で作成した固定ページにチェックを入れる
③「メニューを追加」を押下
④メニュー構造欄に②の固定ページが表示されたことを確認する
⑤「メニューを保存」を押下

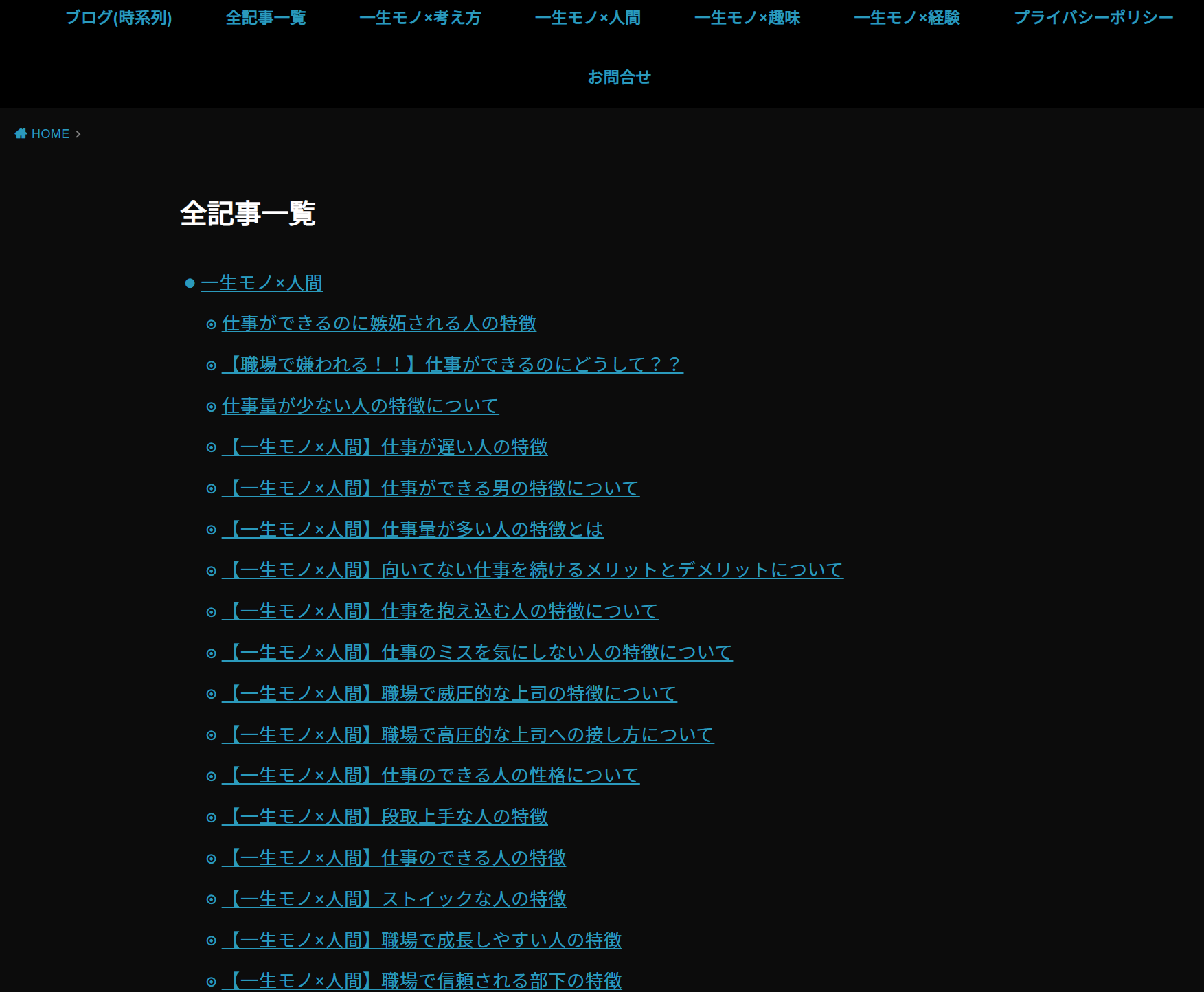
⑥すると、ブログサイトに以下のようなページが表示される。

以上でPS Auto Sitemapのブログサイト上での表示は完了となります!!
まとめ
本日も投稿をご覧いただきありがとうございます!!
読者に見やすいサイトを構築したい!という方は、
是非上記を参考にしPS Auto Sitemapを導入してみてください(*^^*)
