
たけし
ブログサイトにコードを追加したいのですが、
手動で行うと作業が煩雑で大変そうです。。。
何かおすすめのプラグインをご紹介いただけないでしょうか!(^^)!
手動で行うと作業が煩雑で大変そうです。。。
何かおすすめのプラグインをご紹介いただけないでしょうか!(^^)!

マツケン
ブログサイトにコードを追加する機会は、意外と多いですよね!
それにグーグルアドセンスの申請をしようとする人は、
必須の作業になります!
本日はhead footer and post injectionsの使い方について
お伝えします!!
それにグーグルアドセンスの申請をしようとする人は、
必須の作業になります!
本日はhead footer and post injectionsの使い方について
お伝えします!!
目次
想定読者
head footer and post injectionsの使い方を知りたい人
グーグルアドセンスとの接続方法を知りたい人
この記事を読むとどうなるのか
head footer and post injectionsの設定手順について理解することができます(*^^*)
結論
head footer and post injectionsを用いて、グーグルアドセンスとの接続やブログの構築に取り組みましょう!!
htmlなどのコードをサイトに追加できるプラグインです。
操作も簡単のため、
手動でのコード追加をためらう人や初心者の方にもおすすめのプラグインとなります!

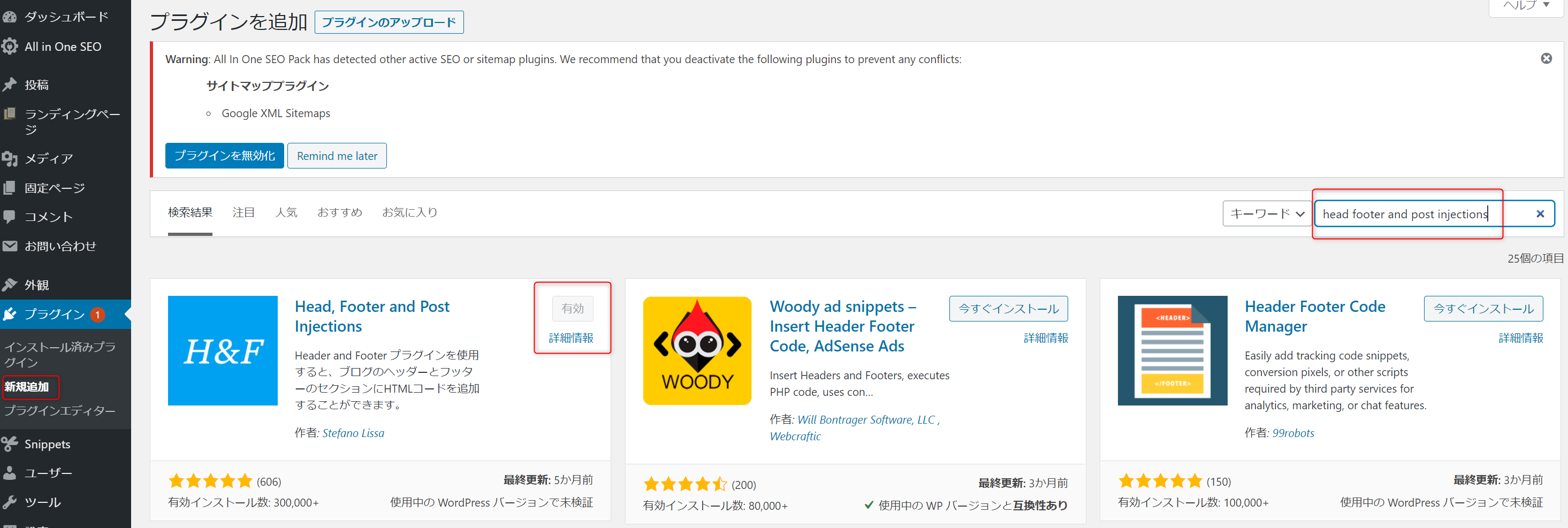
コードの挿入方法

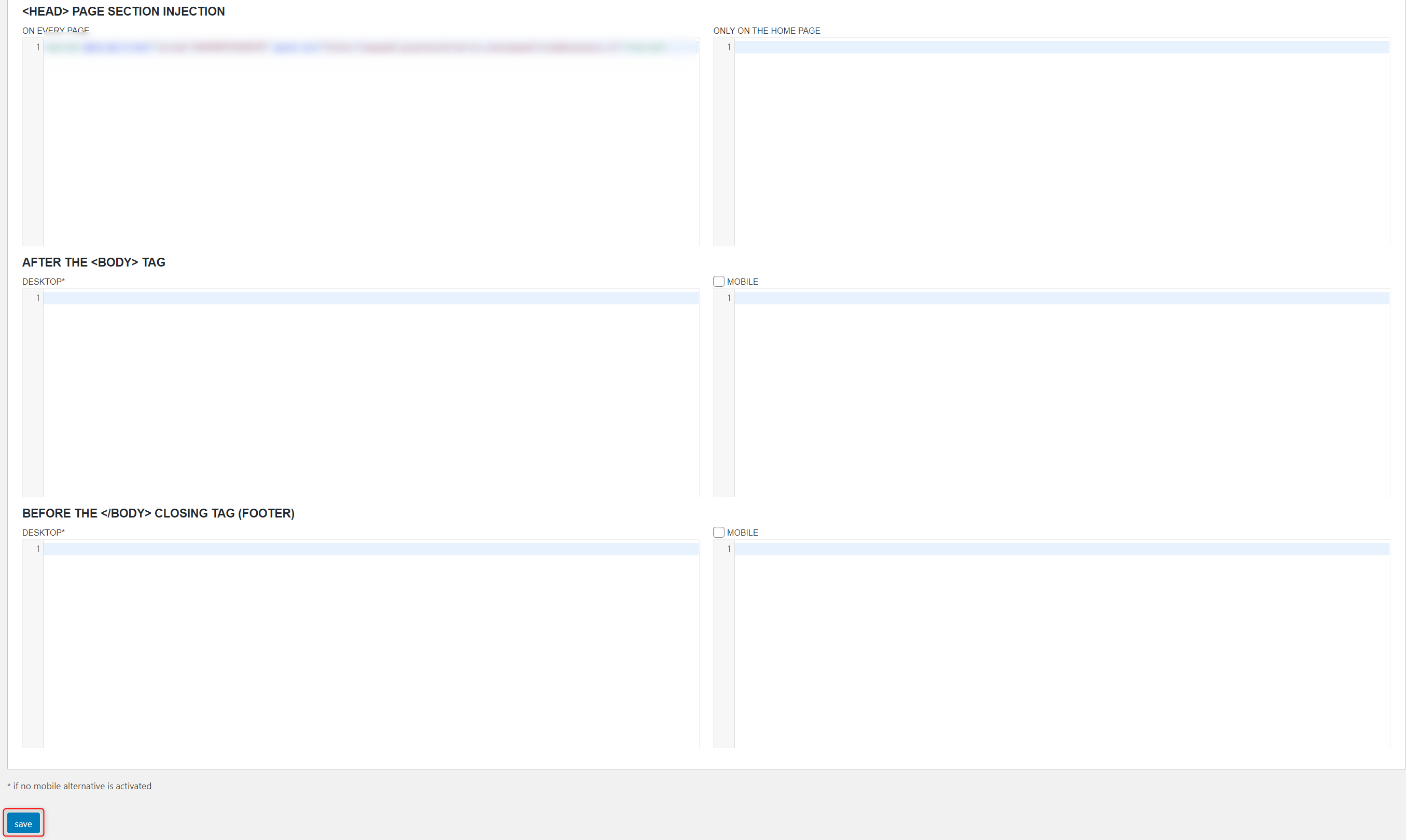
②下図の該当の箇所に、コードを張り付けることができます。
Head and Footer
HEADタグ内にコードを追加できます。
Posts
投稿本文の前後にコードを追加できます。
Inside posts
投稿本文中にコードを挿入できます。
Pages
ページ本文の前後にコードを追加できます。
Excerpts
抜粋の前後にコードを追加できます。
Snippets
ヘッダーまたはフッターで使用するスニペット(再利用可能なソースコード)を追加できます。
AMP
AMP(Accelerated Mobile Pages)にコードを追加できます。
その他の項目はあまり使用頻度の関係から今回は説明を省略させていただきます!(^^)!
③ 最後に「保存」を押下
以上で、コードの挿入手順は完了となります!!
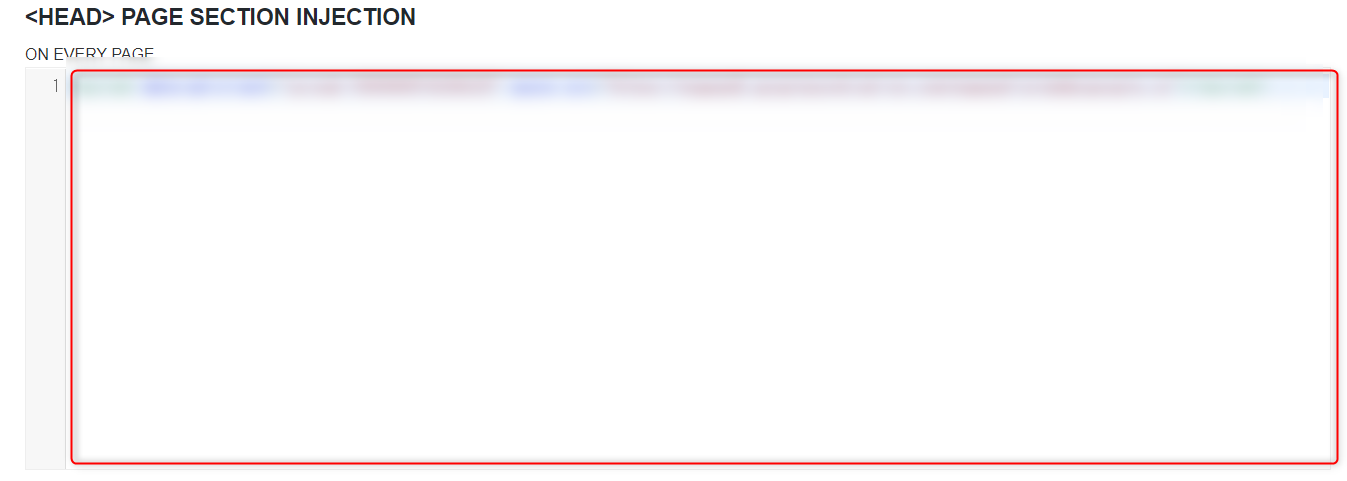
グーグルアドセンスとの接続方法
①グーグルアドセンスに登録し、コードをコピー
② ①でコピーしたコードを下図の赤枠で囲った箇所に張り付け、「保存」を押下

以上で、グーグルアドセンスとの接続は完了となります!
まとめ
本日も投稿をご覧いただきありがとうございます。
head footer and post injectionsの使い方について不明点があれば、
上記を参考にしていただけると嬉しいです!!
