
文字サイズの設定方法について教えていただけないでしょうか(*^^*)

本日は、文字サイズの設定方法についてお伝えします(*^^*)
想定読者
ブログ記事の見やすさを改善したい人
どうしたら熟練ブロガーのような見やすい記事を作成できるのか悩んでいる方
事前に準備するもの
TinyMCE advancedのインストール(インストールがまだの人は以下の記事を参照いただき、インストールしていただけると嬉しいです!(^^)!)
結論
文字サイズの最適なサイズは、一般的に
ブログ記事なら14~16
ニュースサイトなら16
を推奨されています!
是非、設定して、読みやすい記事を作成していただけると嬉しいです!(^^)!
文字サイズを変更する効果とは
ブログ初心者の人と熟練者の人の記事を見比べてみると、
見やすさに違いを感じたことはないでしょうか。
それは、いくつも要因がありますが、そのうちの一つに「文字サイズ」が関連しているのです。
そのように、ブログ記事の文字サイズを整えることで、記事の読みやすさを改善する効果があるのです!(^^)!
良い文字サイズの例
フォントサイズは、14~16を推奨されています。
理由は、公式にグーグルから推奨されているという点と、
スマートフォンでブログ記事を閲覧する際に、
その文字サイズだと見やすいからです。
ちなみに、当ブログの文字サイズは16になります!!
ただし、読者にとって見やすい文字サイズが良いので、
自身でも確認してみて、一番見やすい文字サイズを指定するのもよいでしょう!(^^)!
ブログとニュースサイトの文字サイズの違い
文字サイズを指定する際の注意点は、
自分の執筆する記事はブログなのかニュース系なのかを確認することです。
つまり、執筆するテーマによって、適切な文字サイズも変化するということです。
一般的に、ブログであれば、上記の通り文字サイズが14の人もいますし、
ニュースサイトでは16の記事がほとんどです。
つまり、「その記事のテーマを考慮し、読者の見やすい文字設定をする」ことが大切なので、一概に16にしよう!!ということはできないことを念頭に入れていただけますとありがたいです(*^^*)
それでは、具体的なフォントサイズの変更手順について、
記載します(*^^*)
文字サイズ設定手順
①ワードプレス管理画面にログイン
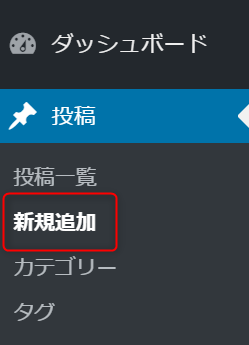
②投稿→新規追加を押下

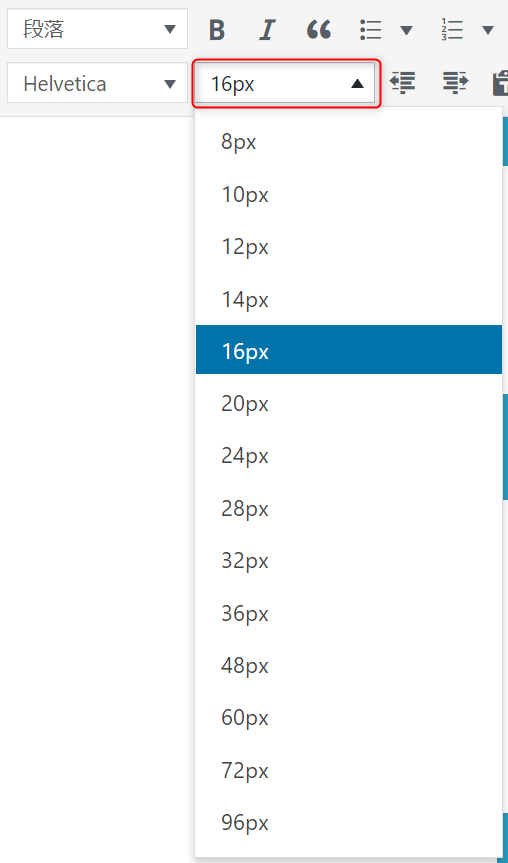
③投稿画面の文字サイズの右側にある▼を押下

④指定の文字サイズを押下すると、設定完了です!!
以上で、文字サイズの設定は完了となります(*^^*)
まとめ
本日も投稿をご覧いただきありがとうございます。
ブログ記事の見栄えを整える際に、
フォントサイズはとても重要な役割をもちます。
是非、読者に見やすい記事を目指して、
フォントサイズを整えてみてはいかがでしょうか(*^^*)
