
教えていただけないでしょうか(*^^*)

今日はグーグルアナリティクスとの連携ともあわせて
お伝えしますね!!
想定読者
グーグルサーチコンソールを活用したい人
グーグルサーチコンソールの登録をしたい人
グーグルサーチコンソールの設定を知りたい人
結論
グーグルサーチコンソールを使いこなして、
効率的なブログ運営を実施していきましょう!!
事前に用意するもの
グーグルアカウント
グーグルサーチコンソールとは
Googleが提供する無料サービスで、
自社サイトのパフォーマンスを監視管理することができます。
主にサイトを訪問する前のデータを取得する際に用いるツールになります。
登録手順
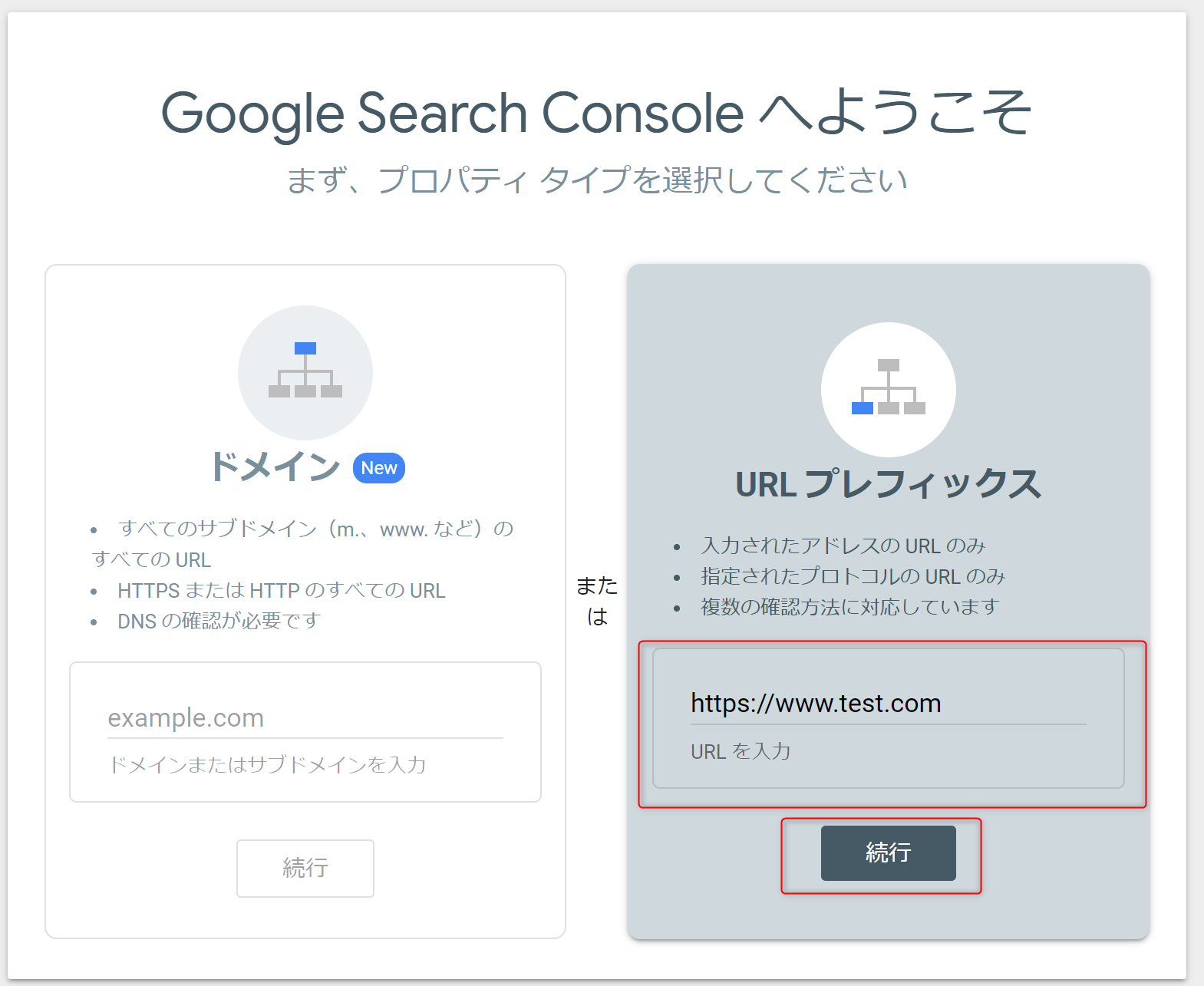
①グーグルサーチコンソールにアクセス
②URLプレフィックスにブログURLを入力し「続行」を押下

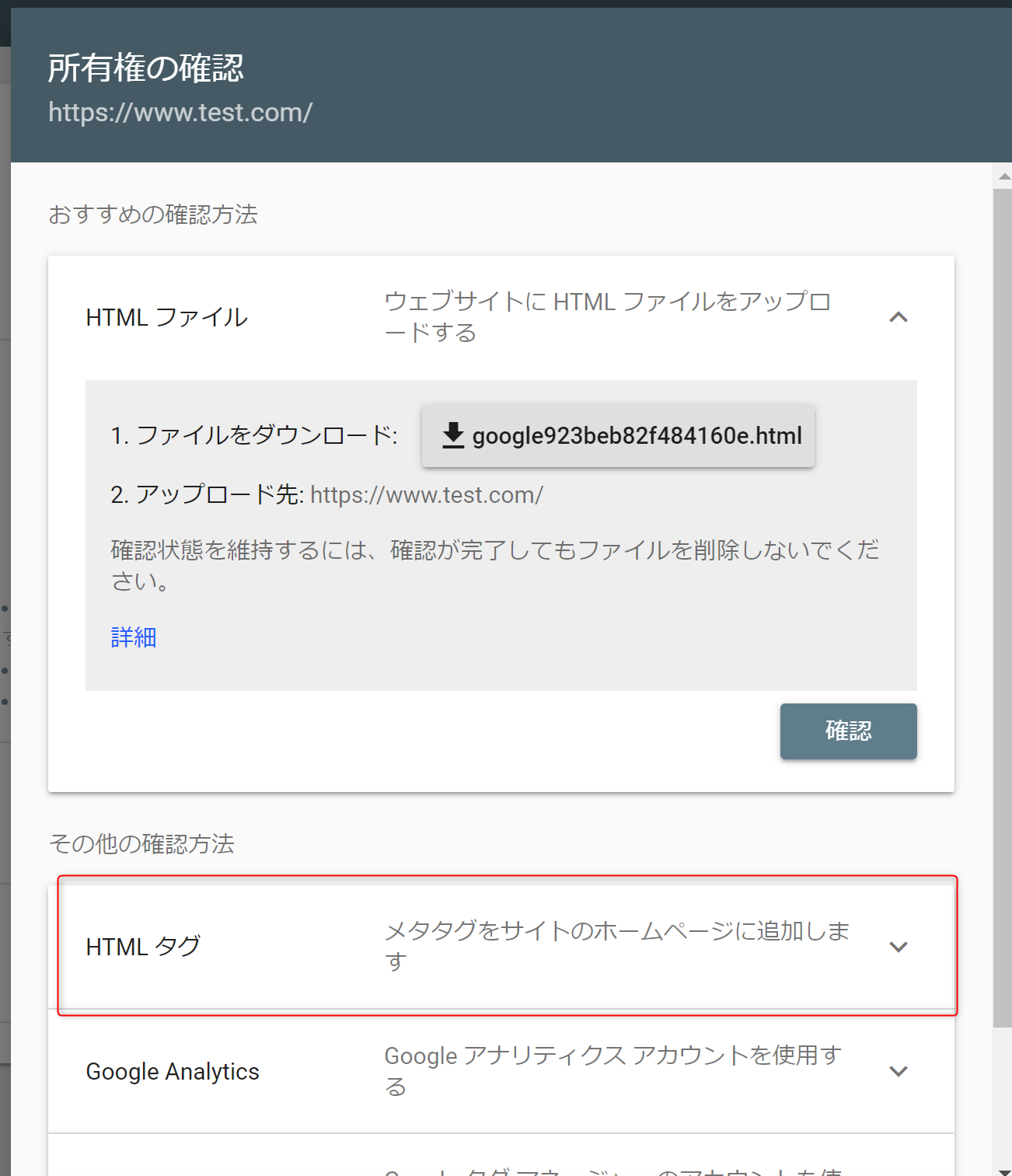
③HTMLタグをコピー

④上記画像内の「確認」を押下
⑤登録完了画面が出たら完了です!
設定手順
【ワードプレスに設置】
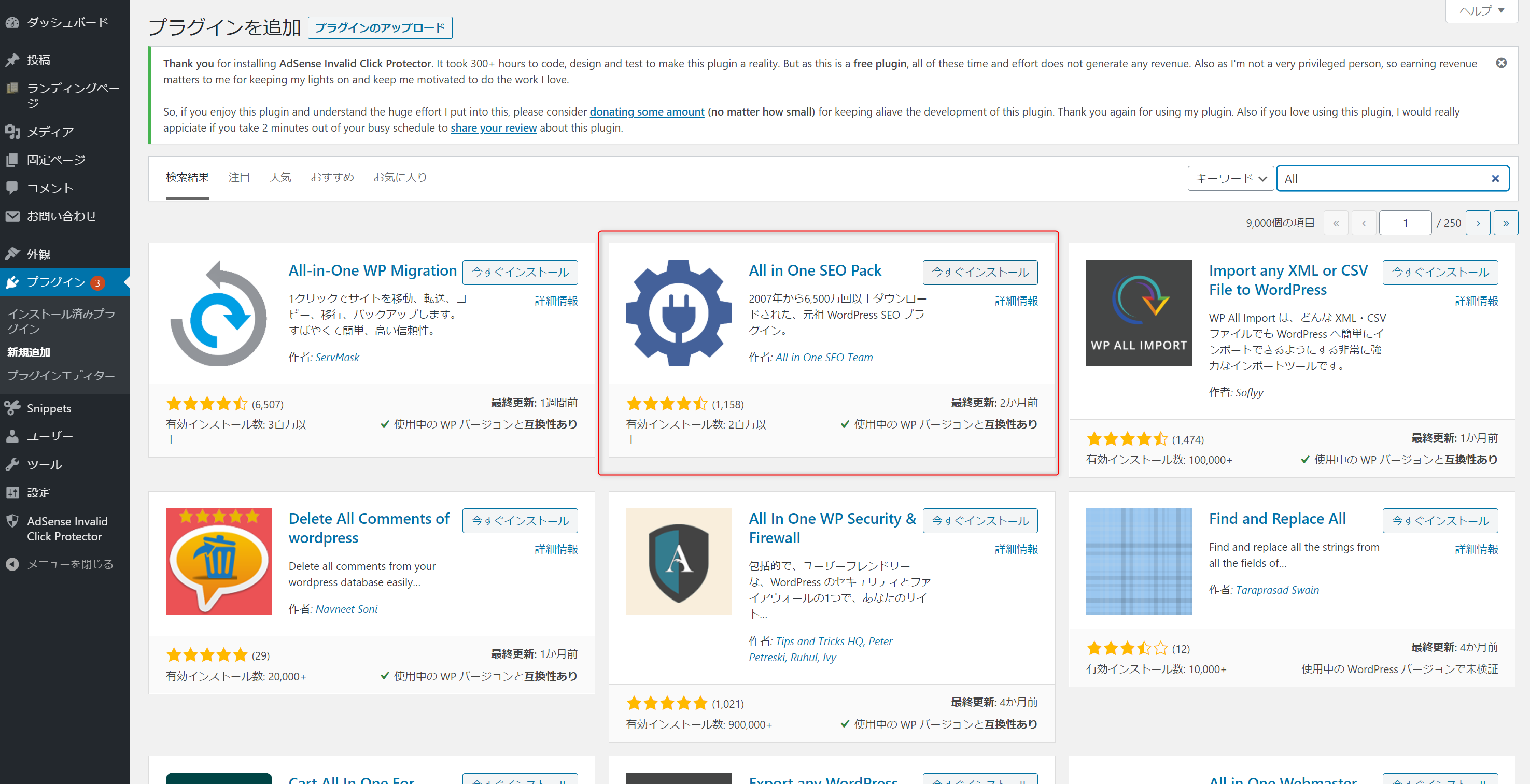
①ワードプレス管理画面を開く
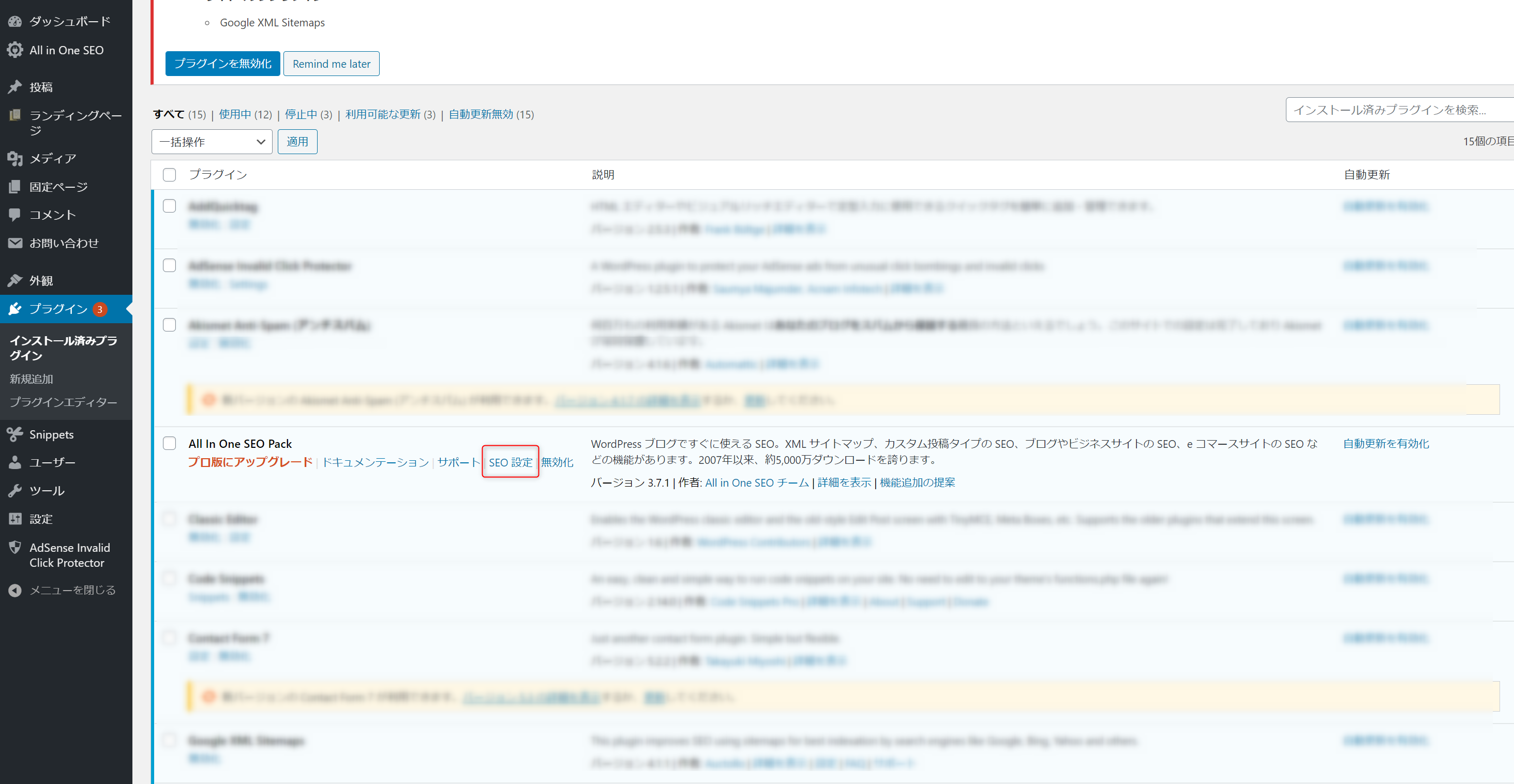
②「All in One SEO」のプラグインをダウンロードする

③「All in One SEO」を開き、「SEO設定」を押下

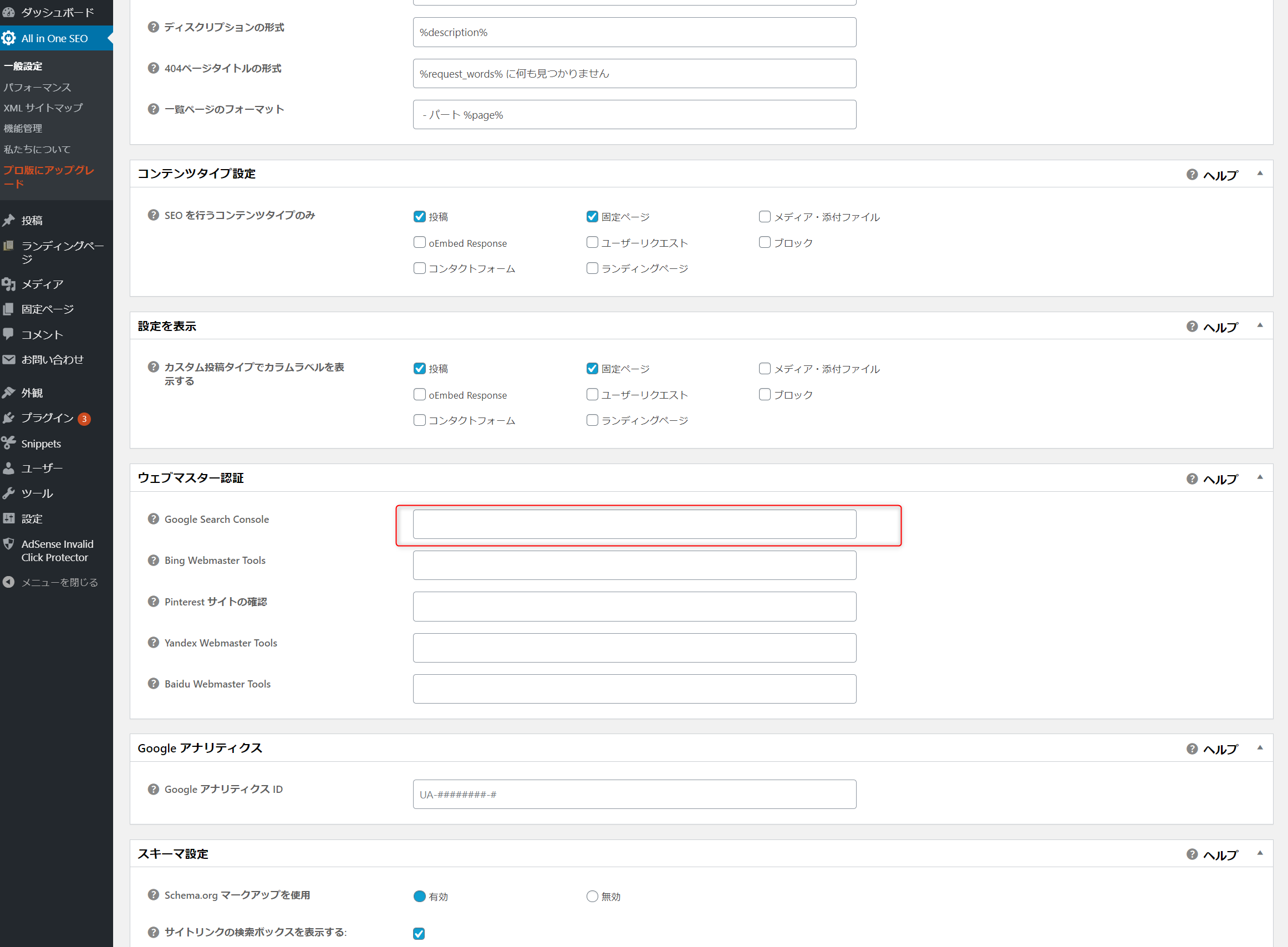
④「ウェブマスター認証」→「Google Search Console」欄にHTMLタグを入力する

⑤画面下部の「設定を更新」を押下
【グーグルアナリティクスとの連携】
グーグルサーチコンソールはサイトに訪れる前のデータがわかるのに対して
グーグルアナリティクスではサイトに訪れた後のデータを把握することができます。
この連携を実施することにより、グーグルアナリティクスでサーチコンソールの情報を利用できるようになり、
「どのような人が(どんな悩みを持った人が)」「サイトで何をしているのか」を把握し、記事のリライト時などの判断に役立てることができるのです。
グーグルサーチコンソール側の設定については、
「ワードプレスに設置」で完了になります。
グーグルアナリティクス側の設定については
こちらの記事を参考にしてください!
覚えておきたい用語
インデックス
Google検索エンジンに登録されることを言います。
ページがインデックスるされることで、
検索をした時に画面に表示されます。
クロール
クローラーという日夜、ページの情報を集めるロボットが巡回し、
それを検索エンジンに報告することをクロールといいます。
Googleはその情報をインデックスしているのです。
カバレッジ
確認するべきすべての情報量のうち、
既に確認を完了した情報の割合のことです。
網羅率と表現されることもあります。
モバイルユーザビリティ
モバイルユーザー(スマホなど)にとっての、
サイトの使い勝手のことです。
基本的な使い方
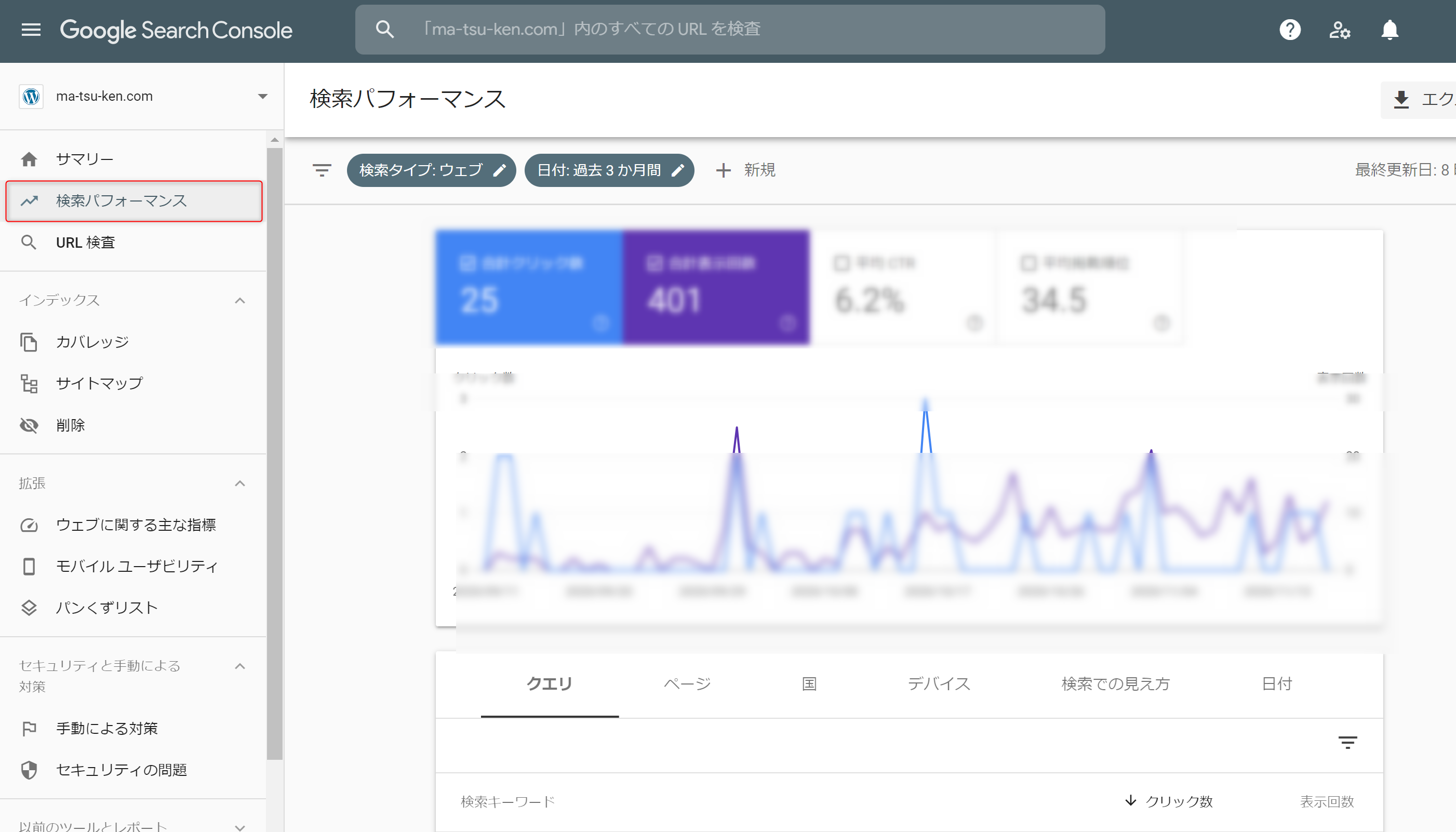
検索パフォーマンス

ウェブサイトを改善するために
クリック数、表示回数、平均CTR(クリック率)、平均掲載順位を見ることができます。
スクロールすると、検索されたキーワードとそれに対してのクリック数、CTR、掲載順位を
確認することができます!
この数値を確認することにより、記事のリライトなどの判断材料にもなるのです(*^^*)
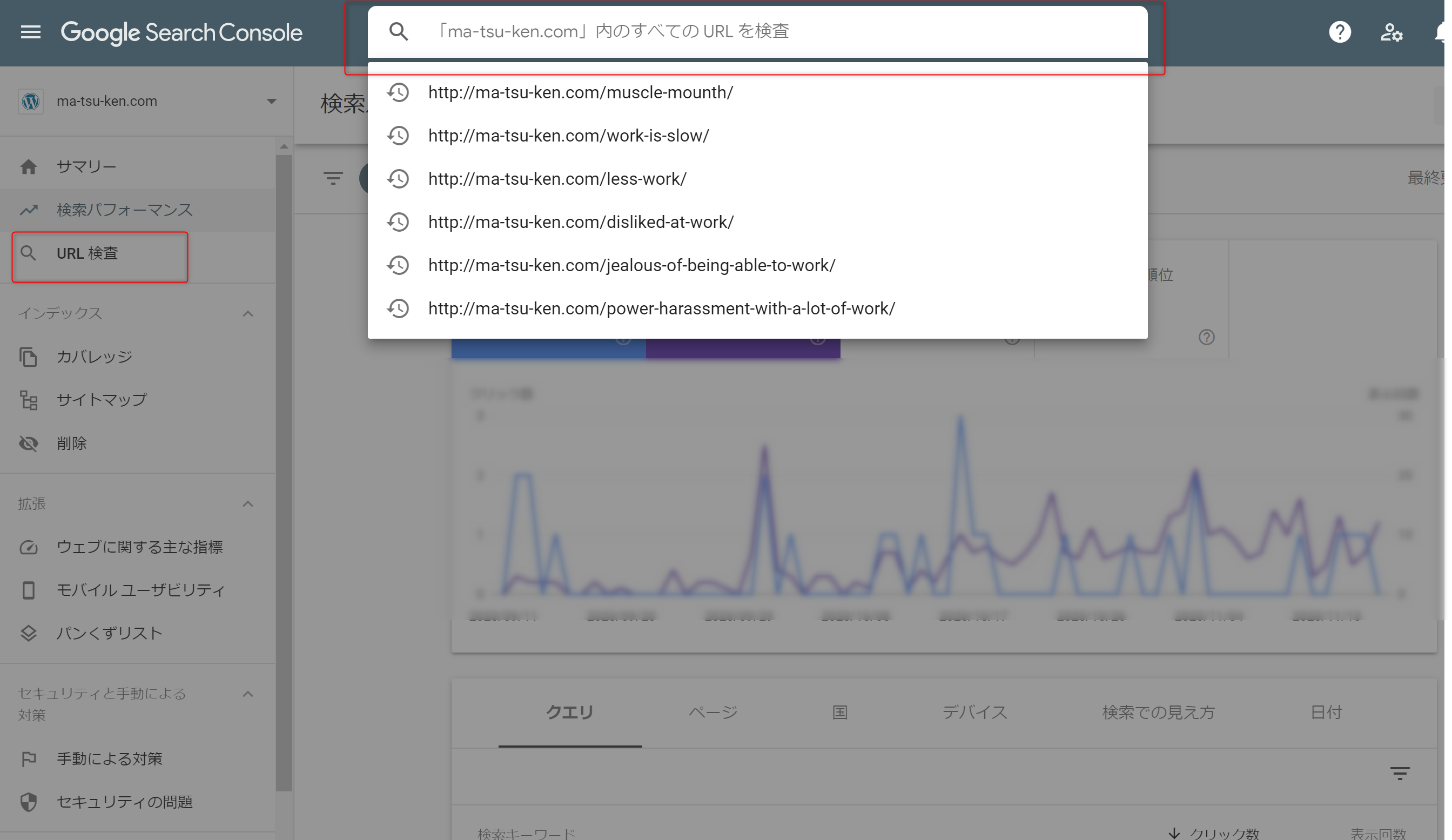
URL検査

ページの問題個所を見つけるために活用します!
URLを入力して、検索することで、
該当のページの「インデックスされているか否か」「カバレッジ登録されているか否か」
「モバイルユーザビリティの状態」を確認することができます。
また、インデックスに登録されていない場合は、Googleにインデックス登録の依頼をすることもできます。
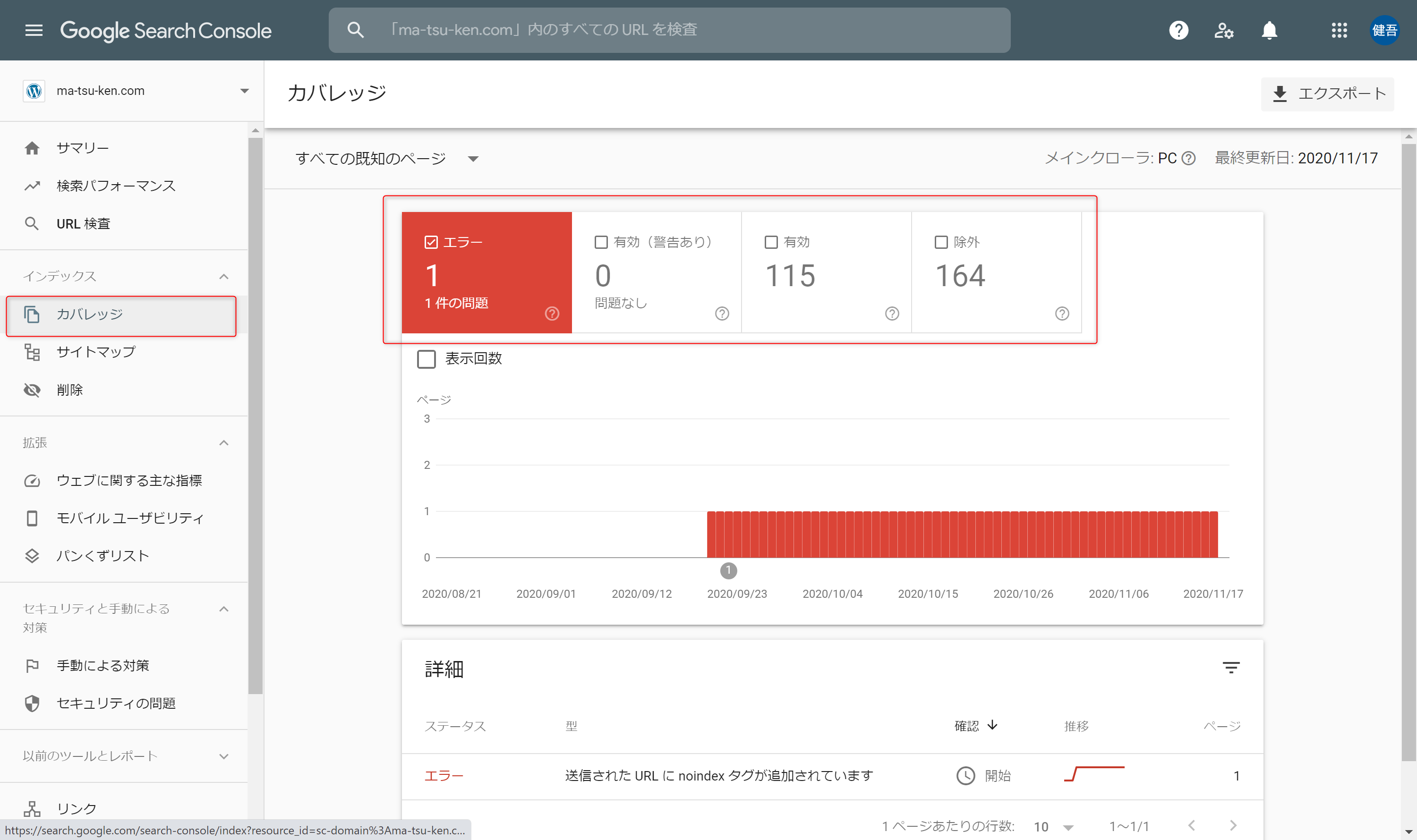
カバレッジ

問題のあるページを見つけるために活用します!
「エラー」が出ているページは、インデックスされていないページです。
エラーの内容については表示があるので、内容確認して解消をしていきましょう!
カバレッジのステータスの種類については、以下の通りとなります。
「有効」の数が多ければ多いほど、インデックスされている記事が多いということなので、
その数を見るのもよいと思います!
ステータスの種類
エラー
インデックスに登録されていません。修正が必要です。
警告あり
インデックスに登録されていますが、注意すべき問題があります。
有効
正常にインデックスに登録されています。
除外
サイト運営者が、意図的にインデックスに登録していない可能性があります。
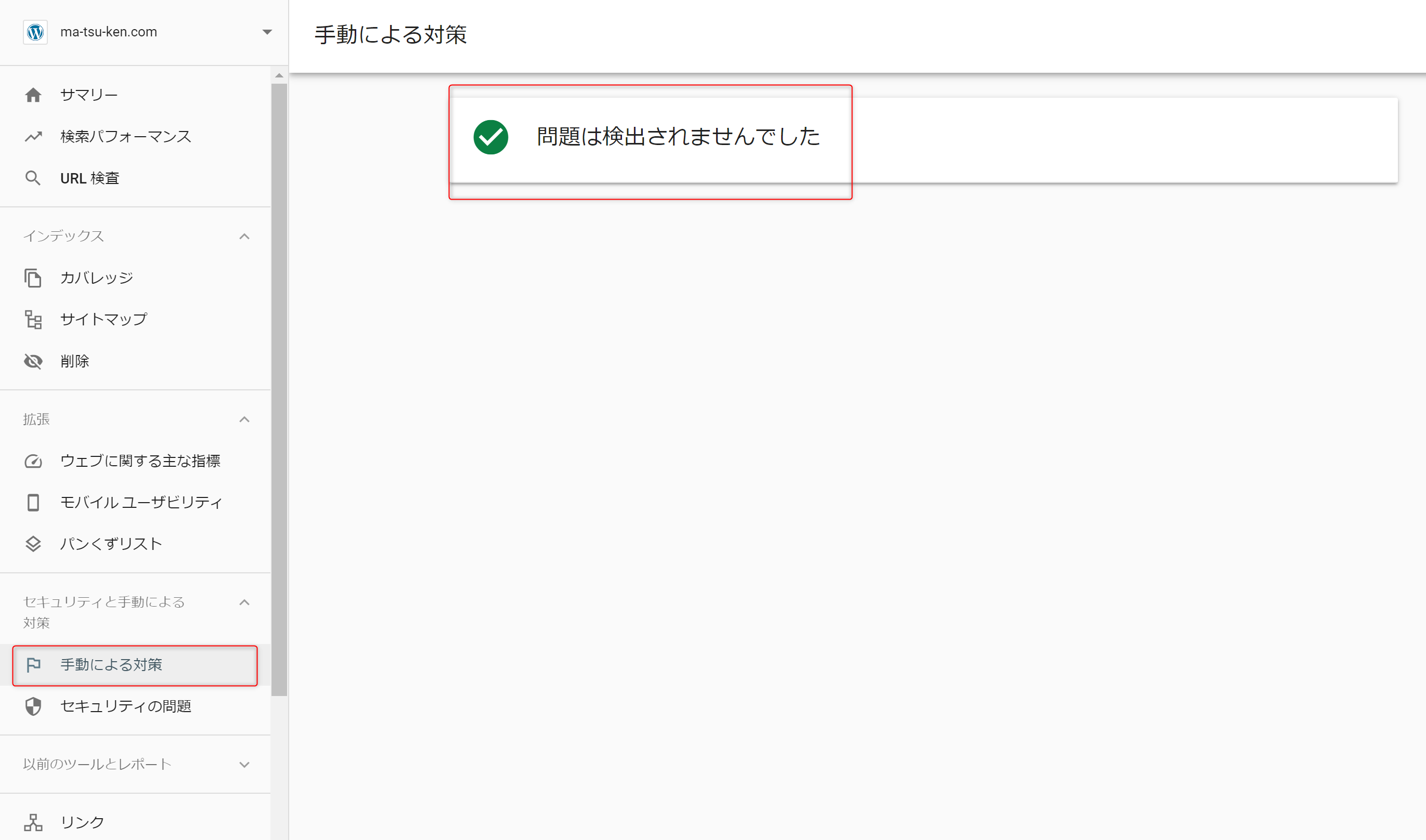
手動による対策

ペナルティを確認するために活用します!
Googleが設定しているガイドラインに違反した場合、検索上位に表示されなくなることがあります。
そんな時、「手動による対策」では該当のページとエラー内容を確認することができるのです!
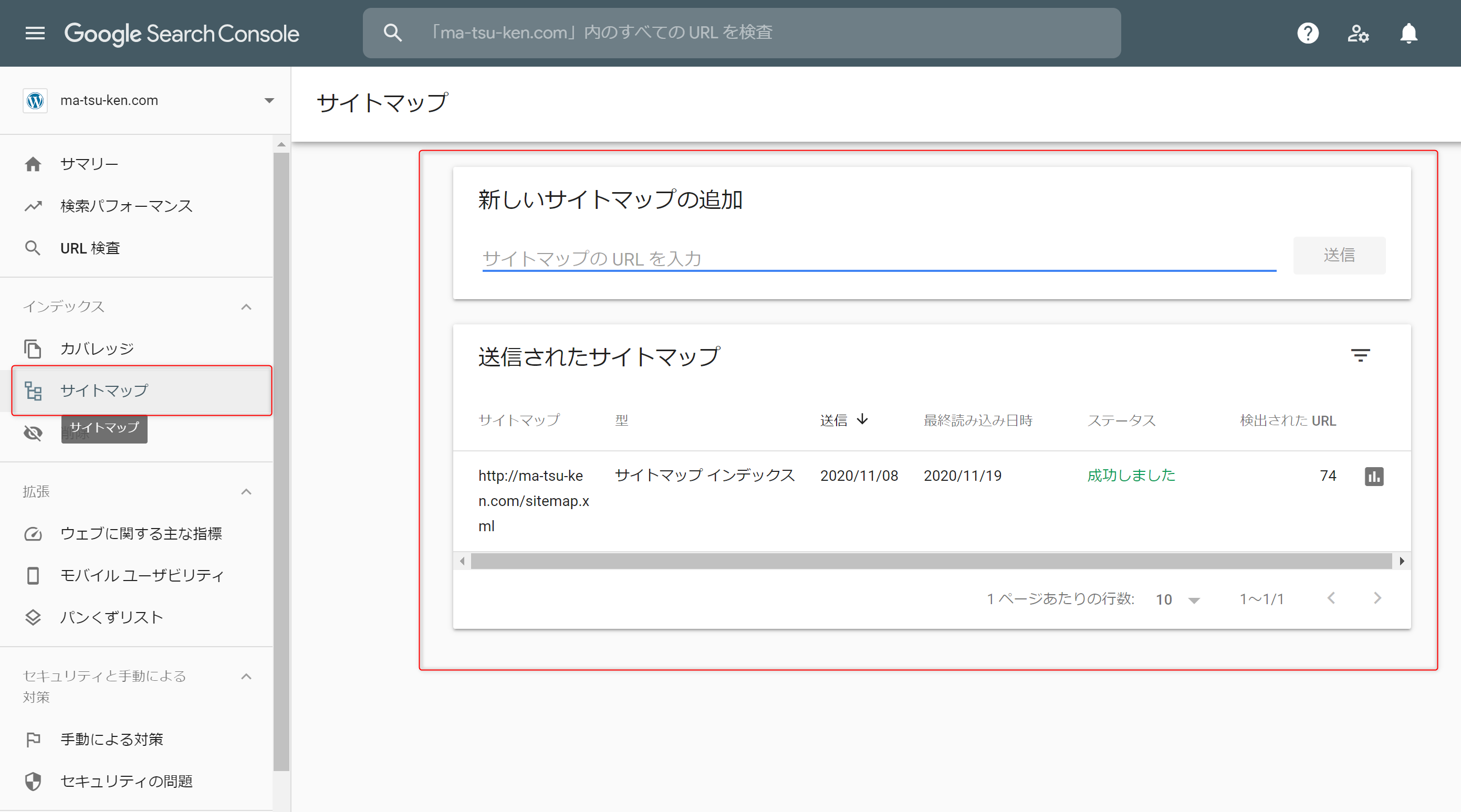
サイトマップ

サイト全体のインデックスを加速するために活用します!
サイトマップとは、サイト全体の構成です。
サイトマップをグーグルに送信することで、
新たに記事を作成したときなどの際、インデックスされやすくなるのです!
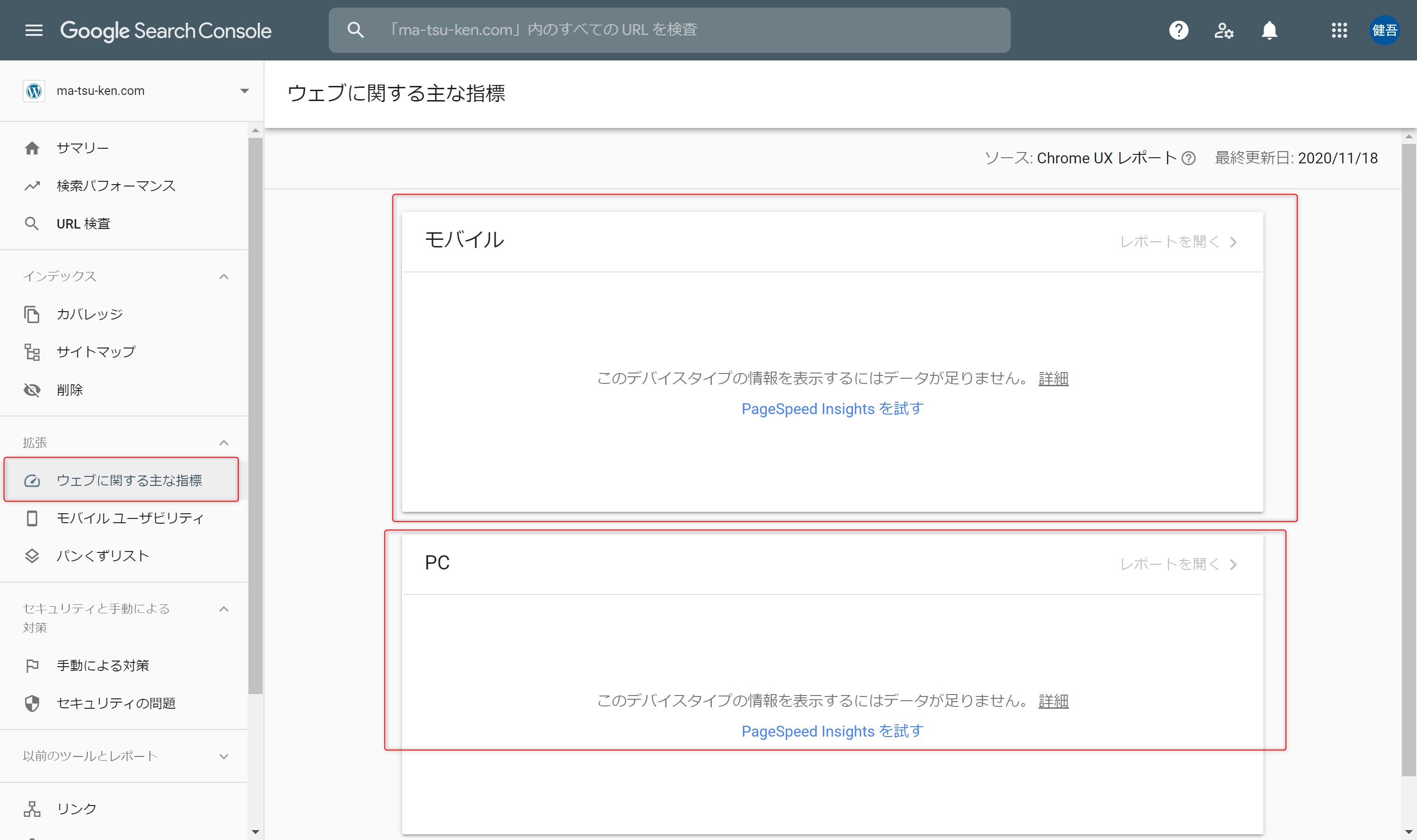
ウェブに関する主な指標

ページスピード改善のために活用します!
ページの読み込み時間は読者をやきもきさせます。
その為、早ければ早いほど好まれます。
この機能においては、ページの処理速度を把握することができるのです。
改善する際には、こちらのページを活用して改善します。
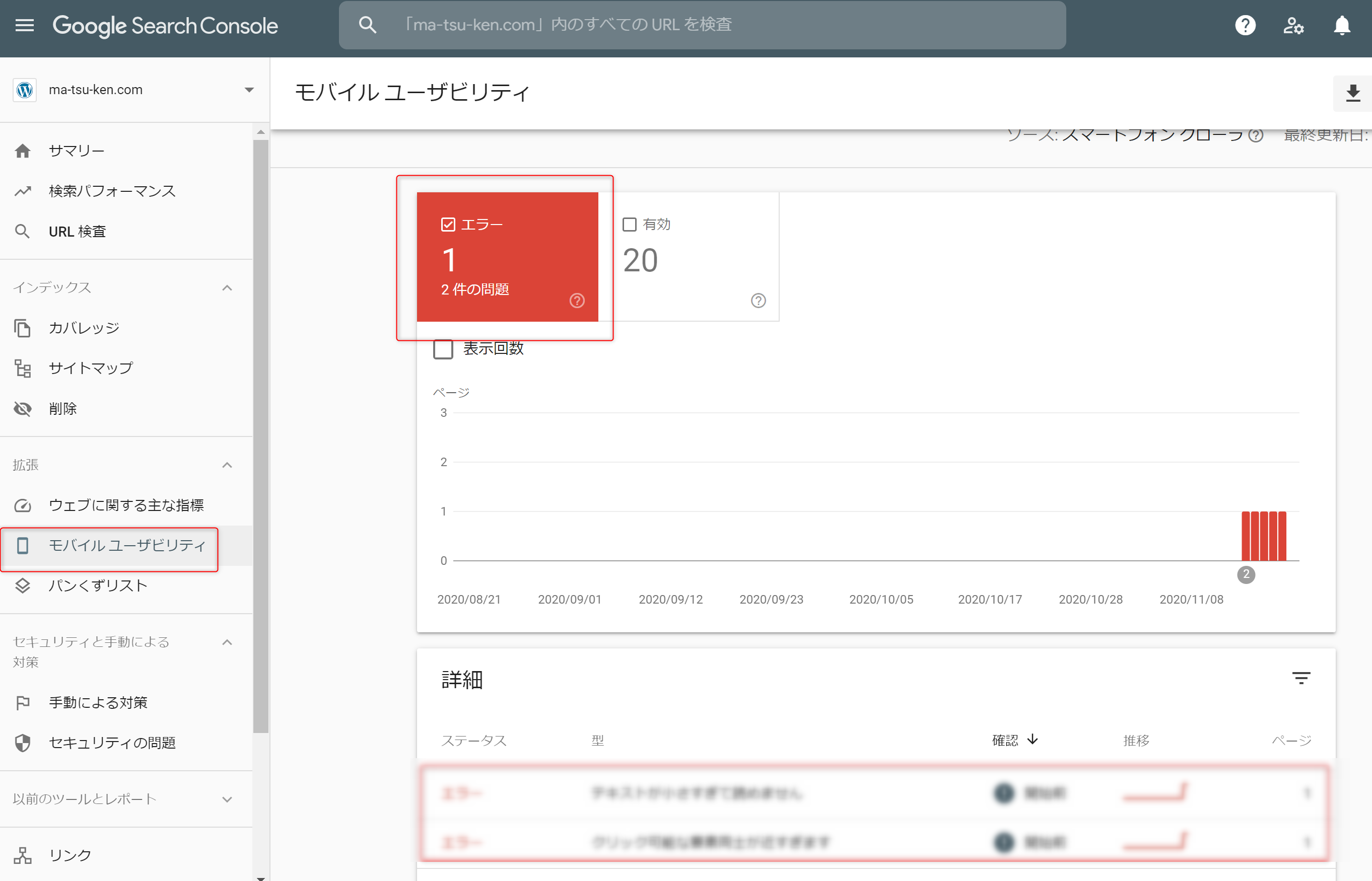
モバイルユーザビリティ

モバイルの最適化を助けるために活用します!
文字の間隔や大きさに問題があれば、
その詳細を伝えてくれます!
エラー内容
・テキストが小さすぎて読めません
・クリック可能な要素同士が近すぎます
スマホからサイトを閲覧する人も多いと思います。
そのような人のために、一つ一つ改善していきましょう!!
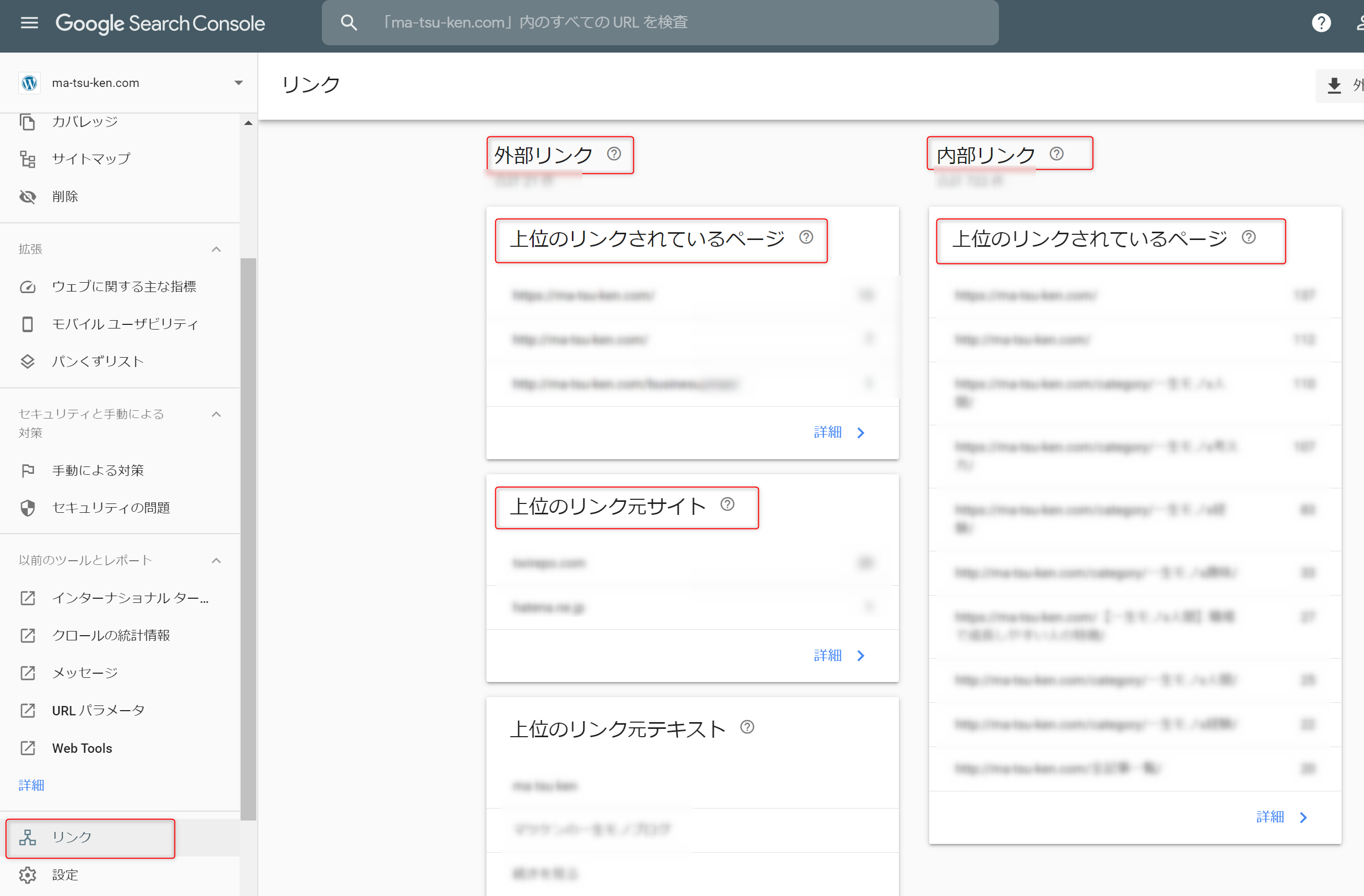
リンク

人気のあるページを把握するために活用します!
リンクが張られている記事は人気が高いということです。
外部リンク(ウェブページの人気をはかる)、内部リンク(サイト内の重要度をはかる)
ともにSEOに影響を及ぼします。
リンクされているページについては、確実に確認をしましょう!
発展的な使い方
Googleアナリティクスと連携させて使用する
Googleサーチコンソールでは、クリックされたページがどうなったのかがわかりません。
その為、Googleアナリティクスと連携することで、
検索した人が、サイト内でどのような行動をしているのかまで、
分析をすることができるようになるのです!!
また、コンバージョン(目標)を達成したか否かも把握することができるので、
ページの改善にも役立てることができます!
まとめ
本日も投稿をご覧いただきありがとうございます!
Googleサーチコンソールの使い方でお悩みの方は、
是非上記を参考にしていただけると嬉しいです!!
